Designing a modern school management system
Schoolonline provides school management software to various schools in Belgium. After a successful first project designing a planner module, we continued to work with Schoolonline on their next major release.
An agile approach
In February 2016, the Schoolonline team was deep into the development of a planner module. But things weren’t looking as good as they could, and the team realized they needed help on the user experience side. We were called in to help.
Since the development cycle had already started, we took an agile approach to provide the necessary feature designs to support development on a per-sprint basis.
Schoolonline had already defined a feature scope document that gave us the necessary guidance on what to design.
User and technical research
Next to the user interface design work (i.e. drawing the screens, deciding where the various elements would go) we put a focus on user research and technical research.
We talked to teachers to get a feel for the problem set in a series of interviews. We evaluated existing solutions and helped to make technology decisions.

The line between design and development
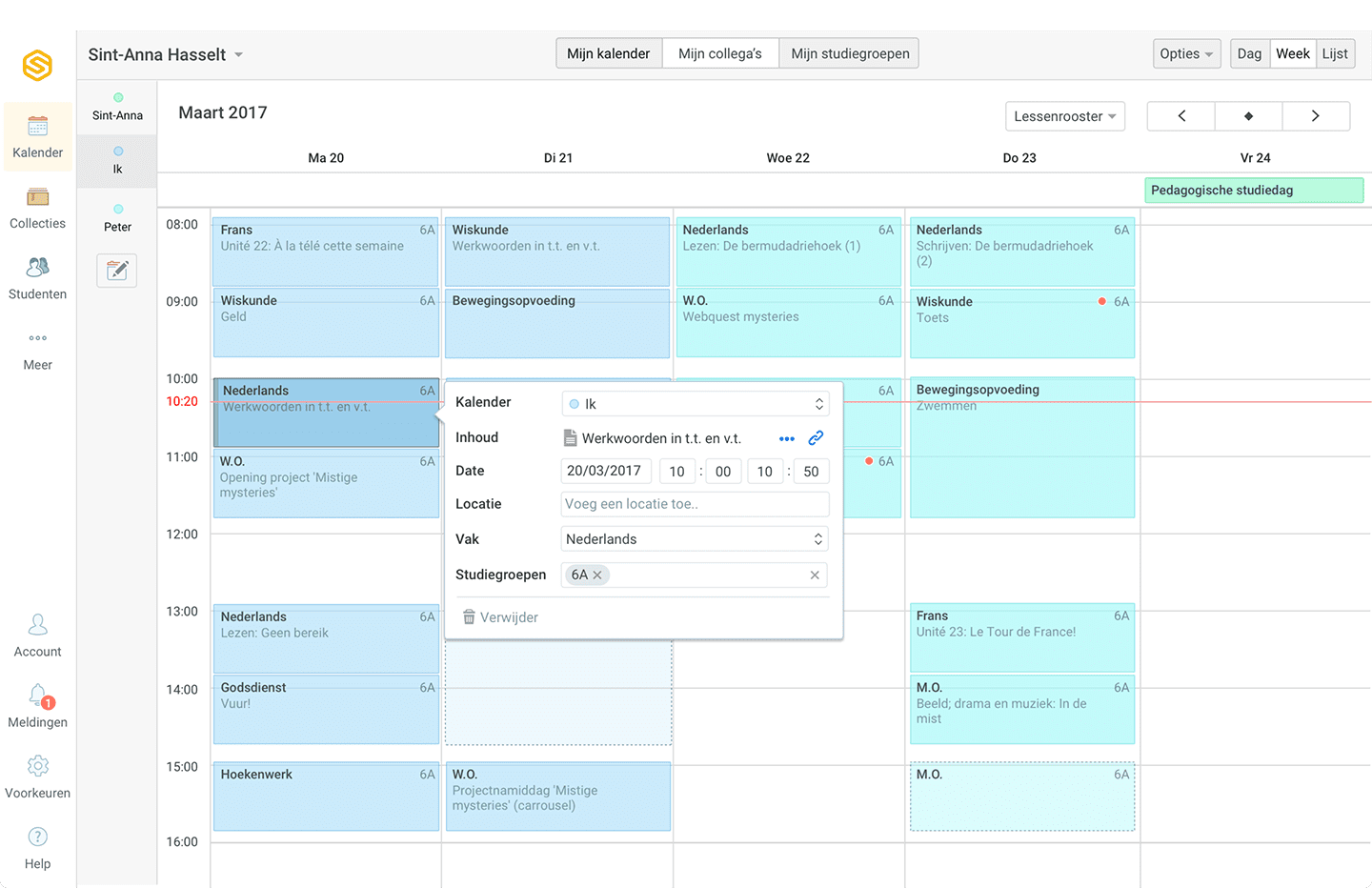
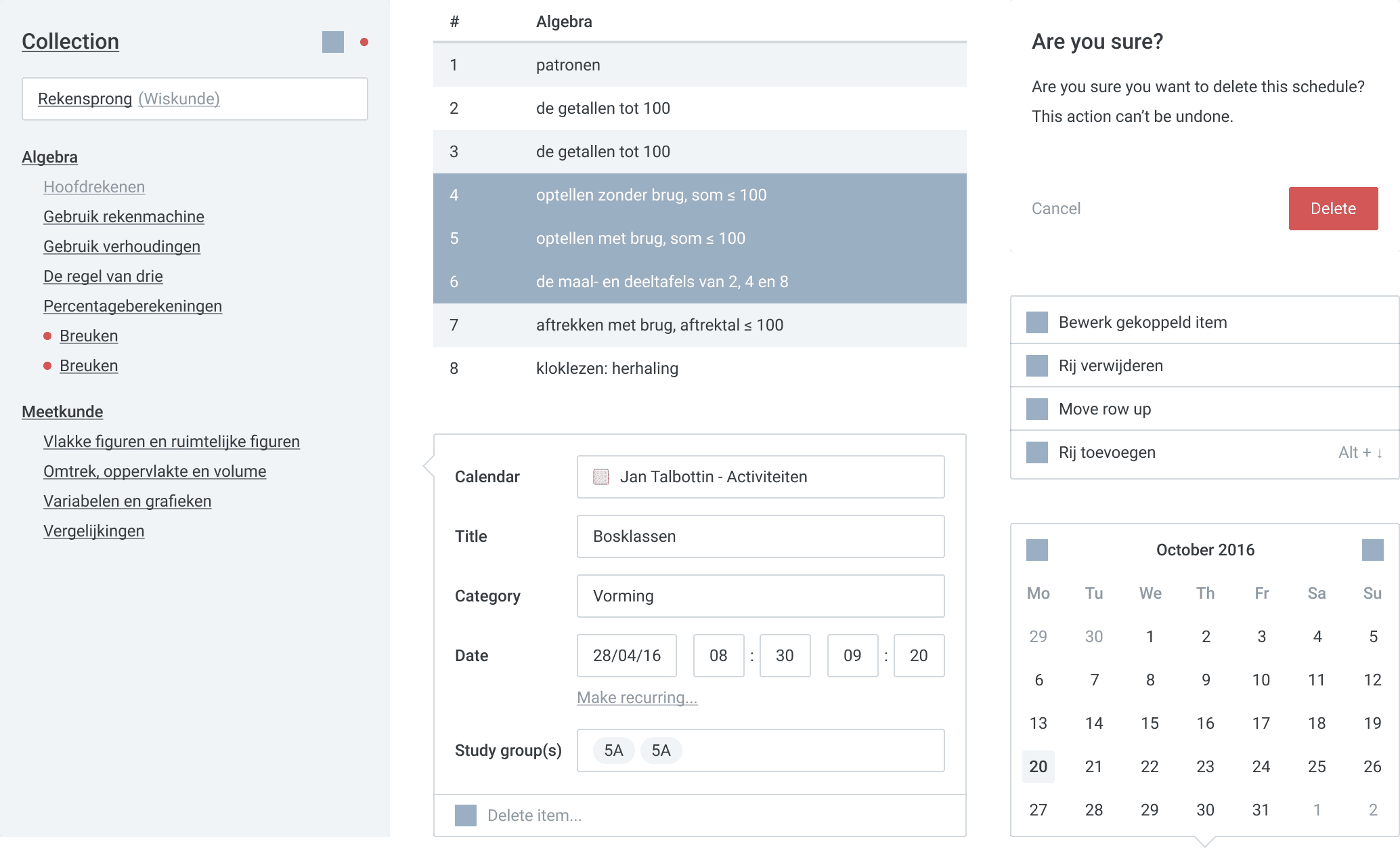
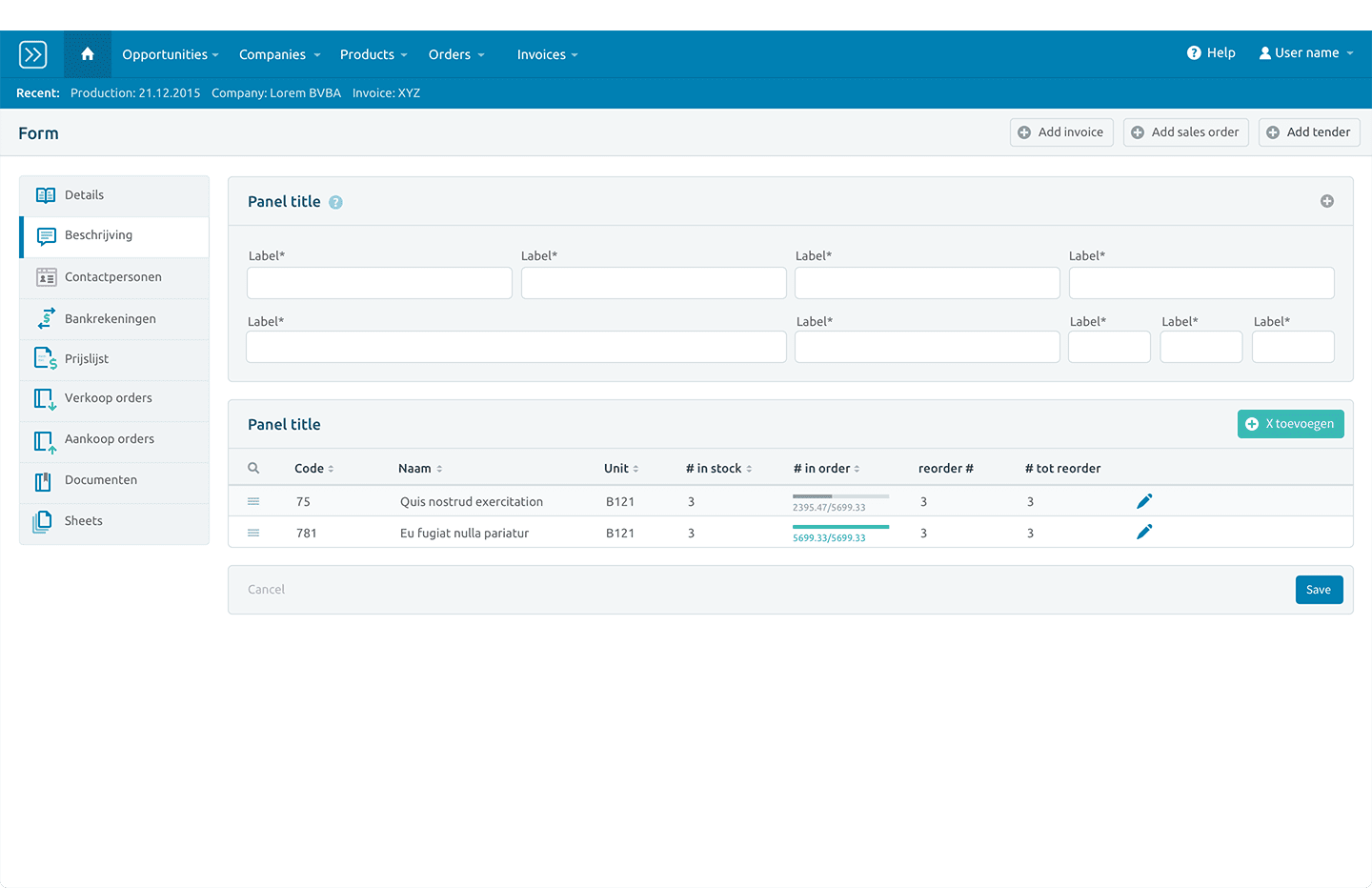
We designed the project using modern design tools like Sketch, but also continuously evaluated our design decisions with quick prototype implementations in the browser.
At the end of the project, our HTML prototype consisted of over 50 templates and over 100 components, which were integrated into the actual development stack. It evolved so much that it became the basis of the actual front-end.
Mono combines vision with craftsmanship and customer focus. This makes them a valuable partner for our projects.