Bringing a Flash-based animation tool to HTML5
Moovly has built an HTML5-based animation tool allowing anyone to create animated movies using a rich library of assets. Mono helped Moovly to design a new interface.
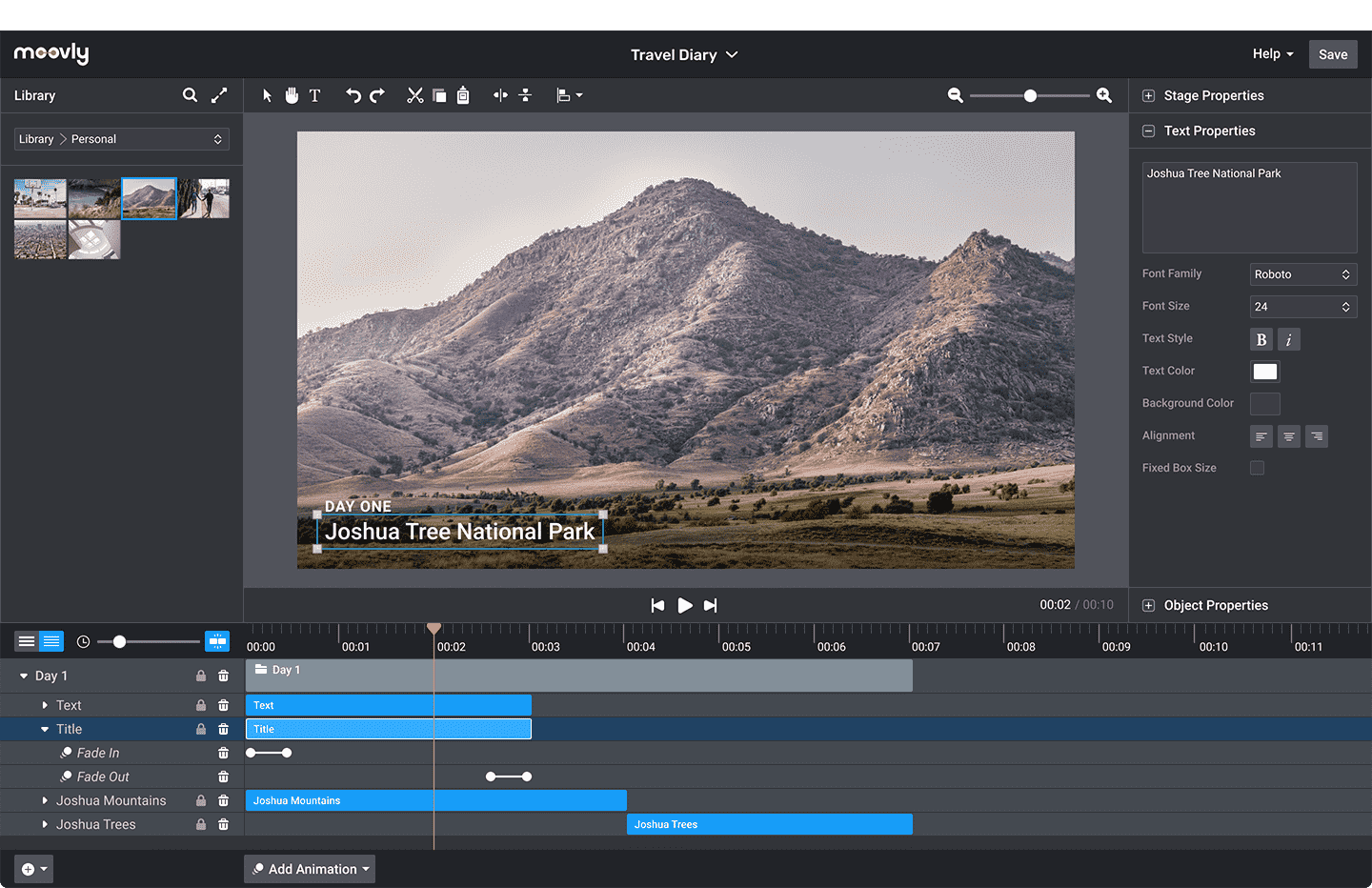
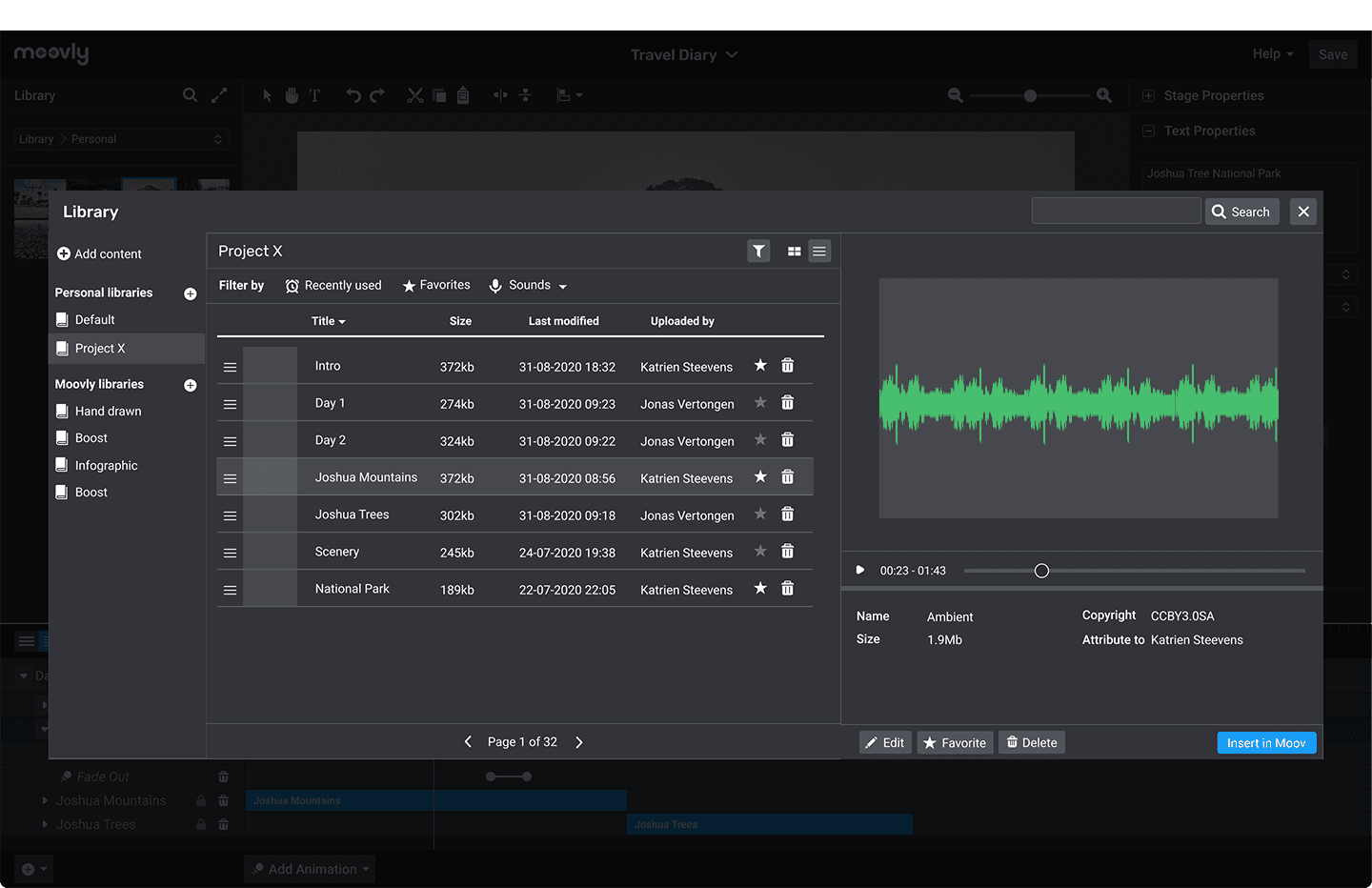
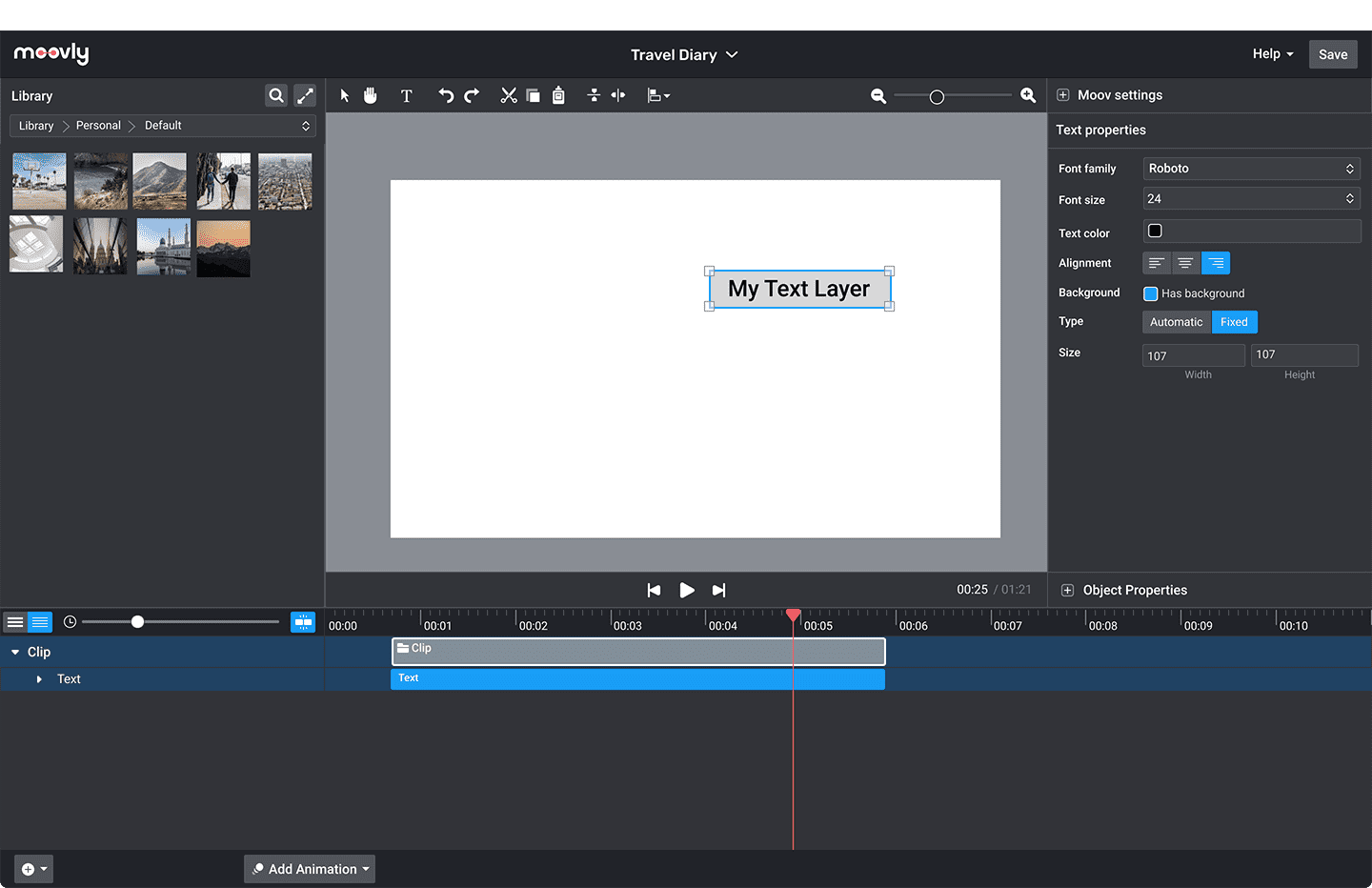
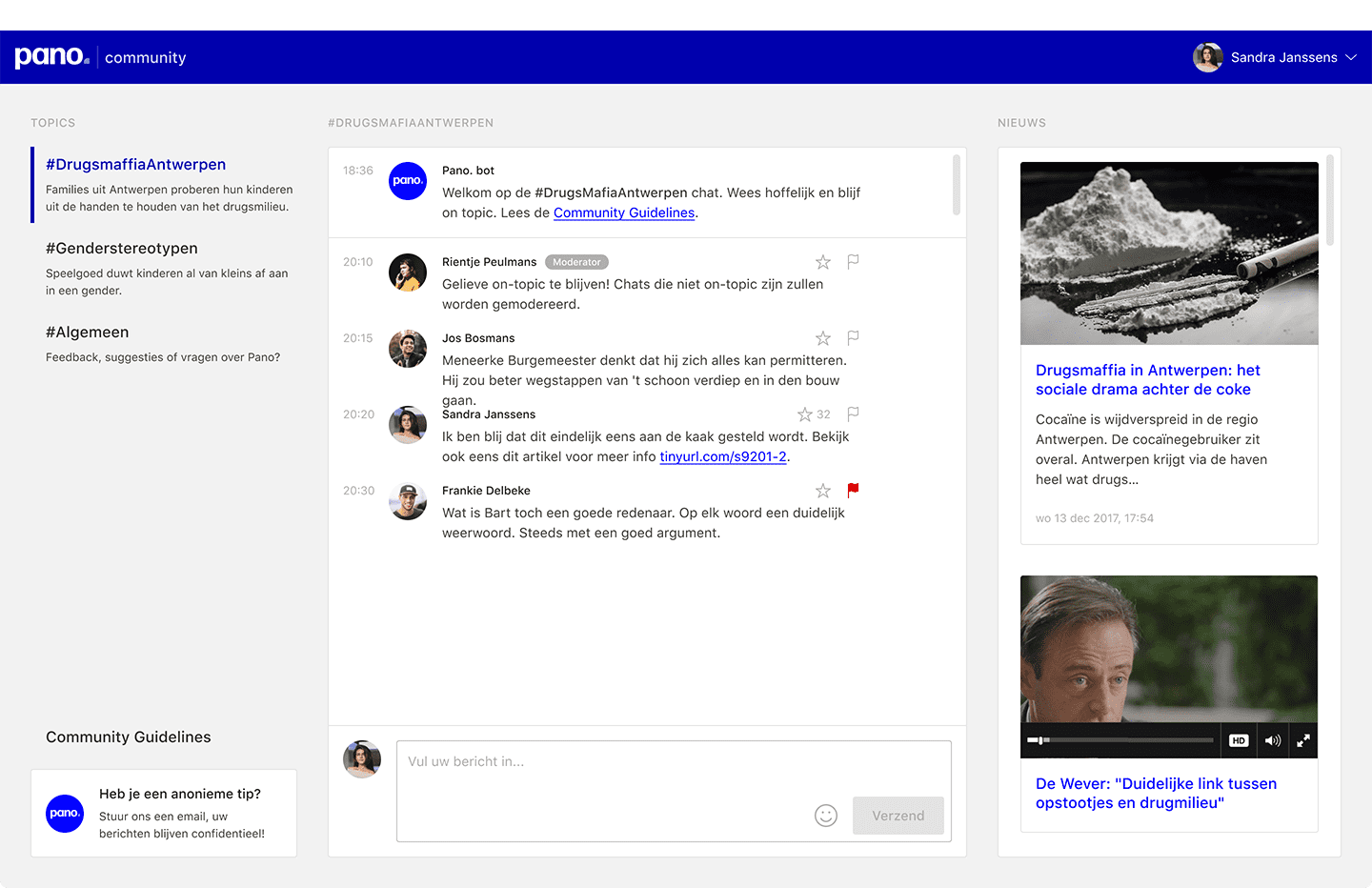
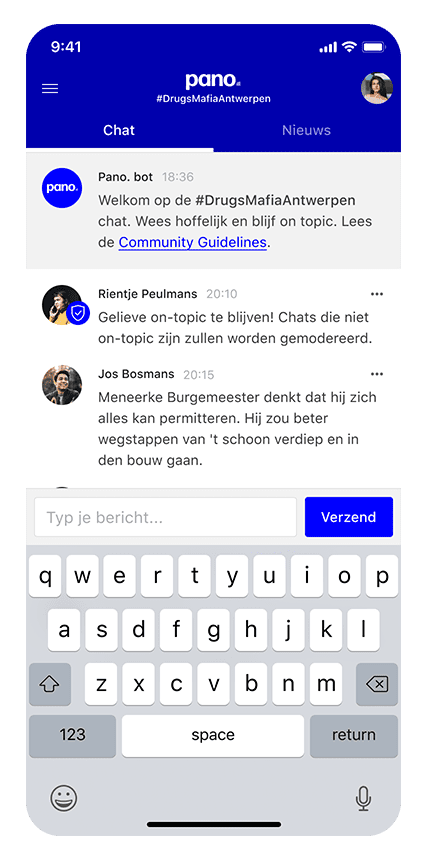
We worked together with the Moovly team to design and build an HTML5 based animation tool. Over the course of a few months we iterated on many designs for what is now called Moovly Studio. We delivered an HTML-based prototype that Moovly’s developers brought to life.
Interaction design
This was a big interaction design challenge. The core challenge was the timeline, which was discussed and iterated upon heavily. Moovly’s tools allow users to make very precise adjustments. We worked on finding the right balance between keeping a good overview and being able to finetune the details.
Scalable code
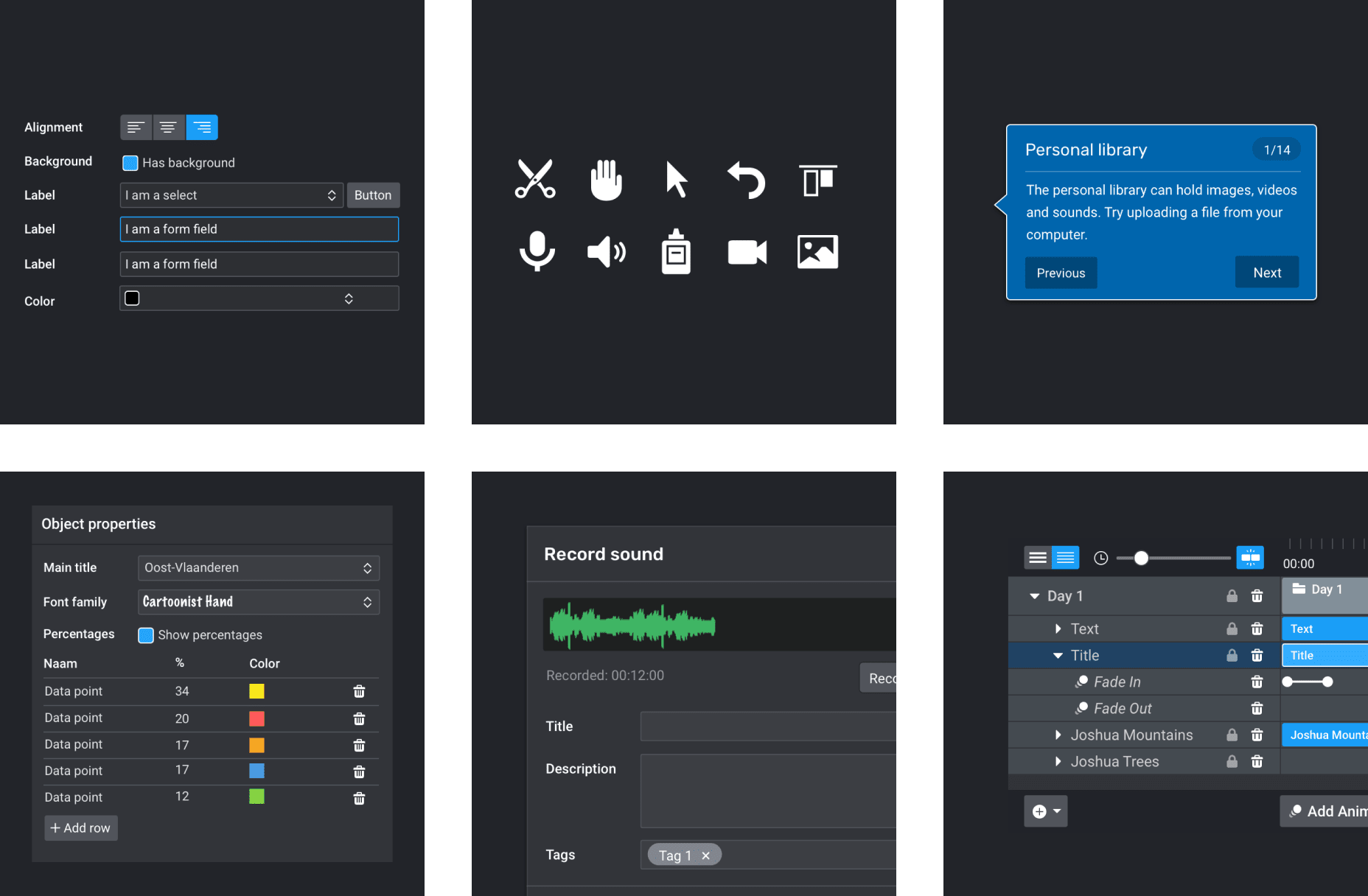
When we prepared the front-end templates for Moovly, we took the conscious choice of avoiding frameworks and built a custom set of HTML/CSS components. We used modern CSS techniques like BEM and ITCSS to ensure maintainable code.
Improvement over time
Recently the first major version of Moovly Studio has been released. The team continues to build and improve the product. We look forward to iterating on this product with the Moovly team.
Mono’s expertise was key in defining and elaborating a new world class interface for what has eventually become our flagship product, Moovly Studio.