Delivering a responsive chat experience to a live TV audience
Getting a TV audience to chat about a documentary? Form a community? On your own platform? It is possible. We worked together with Metachat to successfully launch the Metachat Pano Community.
Metachat was a Belgian startup. They created a chat application that makes it easy to set up a community around a specific topic.
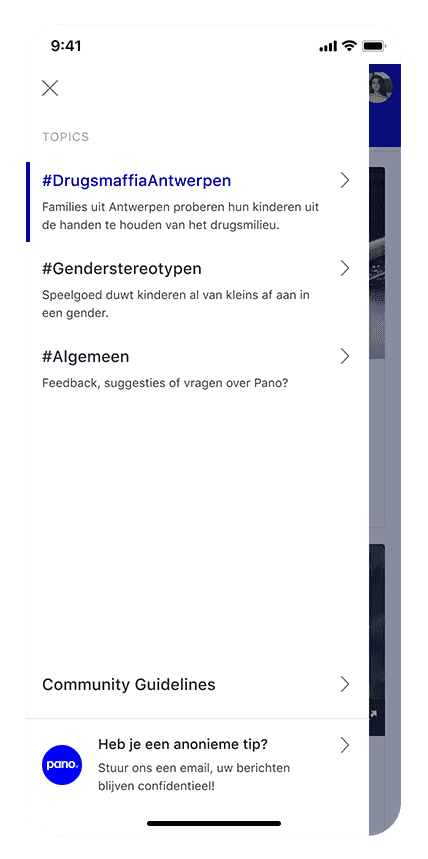
A test case was created for a community around Pano, a documentary series that regularly airs on Belgian TV channel Eén (one). Pano is known for documentaries that spark a lot of national debate.
Metachat had already built a proof of concept application. We started our work on detailed mockups based on a feature document and a great briefing.
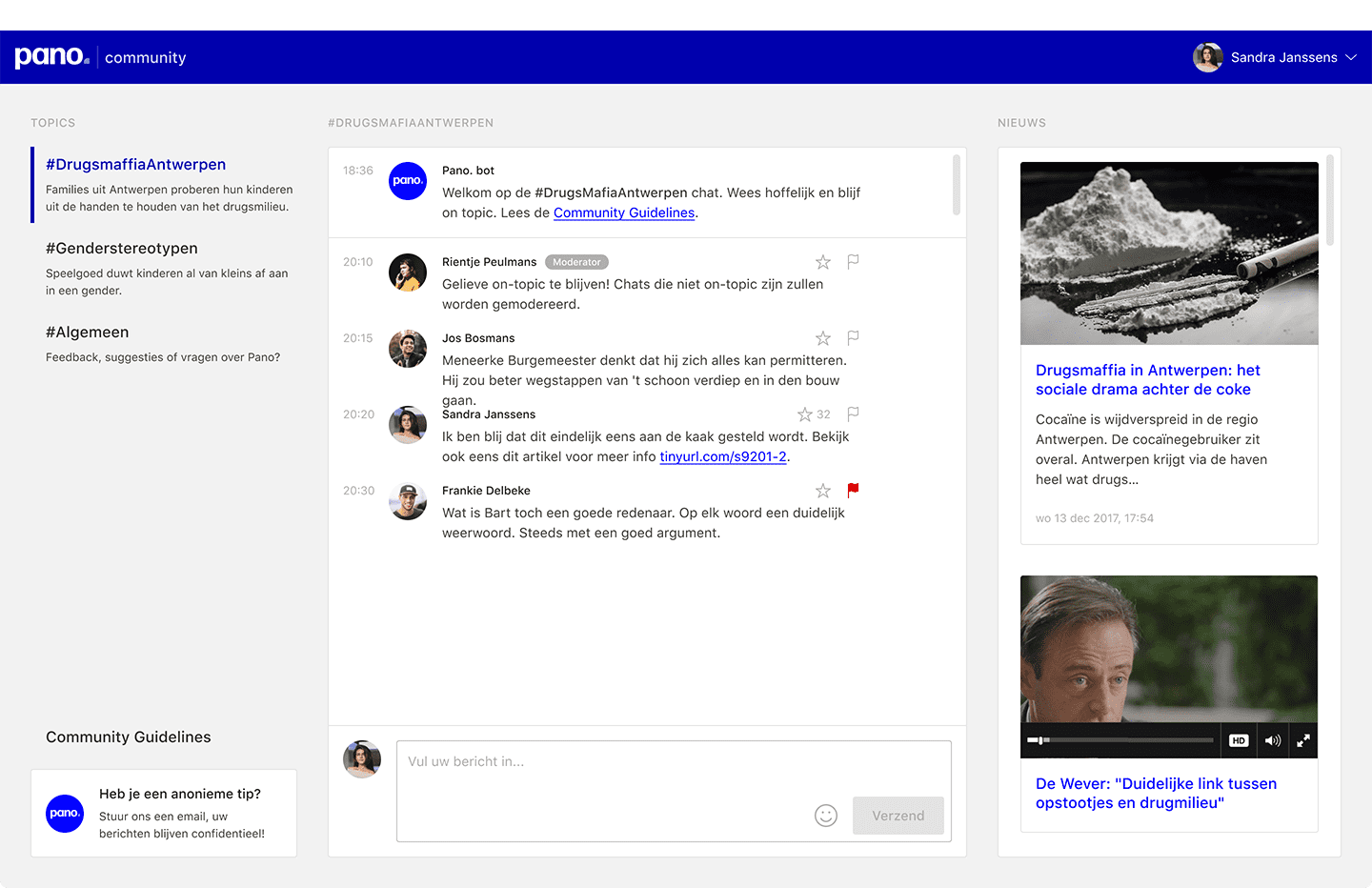
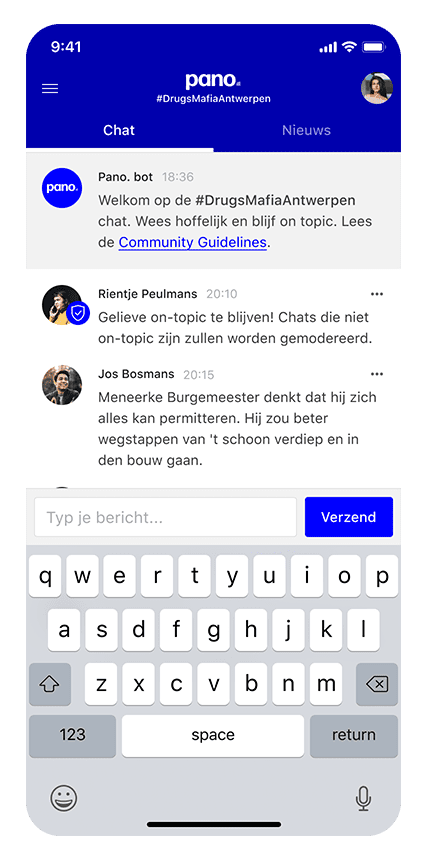
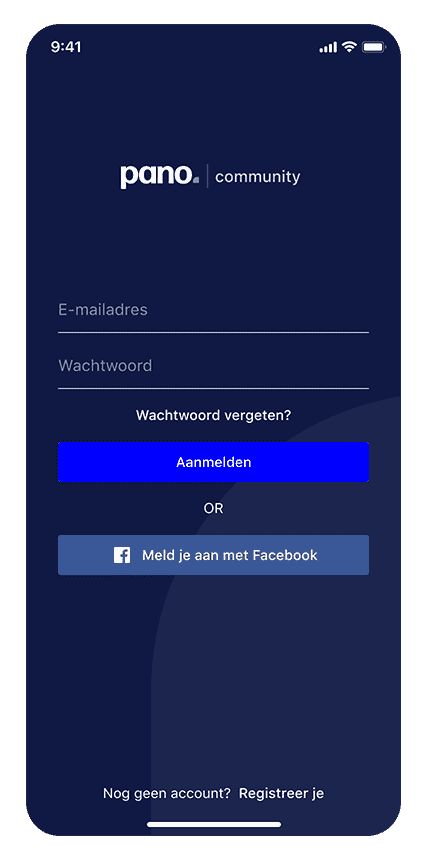
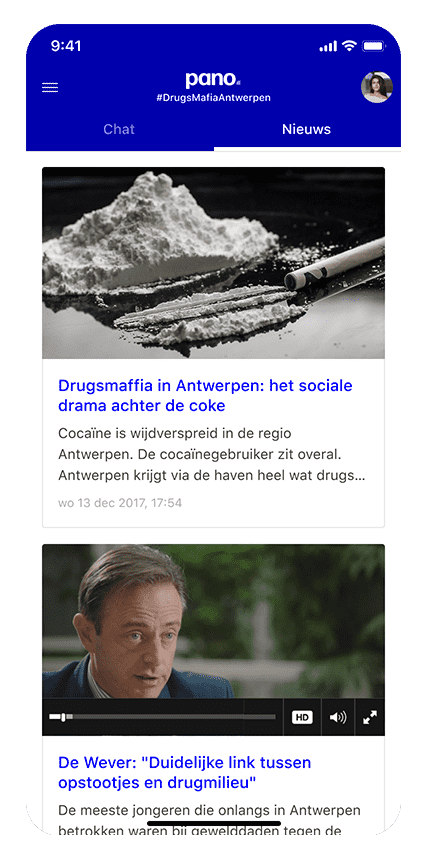
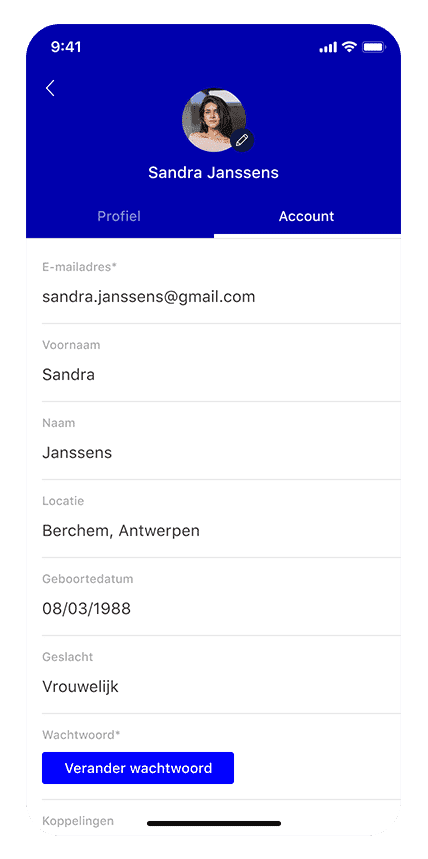
When the designs started to take shape, we dynamically shifted to working on an HTML & CSS prototype. Both instances of the design — the one in code and the one in a visual design application — influenced each other to get to a real end result. Our work was implemented as a React-based application.
It was a short and powerful process that was only possible thanks to great teamwork. The challenge was, as it most often is, to find a balance between the best solution and what realistic in the short term.