Organizing an architect office’s work with Arkiplan
Arkiplan is a platform for architectural offices to organize their work. Using Arkiplan, they can manage contacts, manage documents from one location and keep track of invoicing and billing.
The Arkiplan project was started as a fictional project for Emily's apprenticeship. The project consisted of user research, the visual and interaction design of the application, and the development of an HTML prototype.
To kick things off, we set up an internal role division. Mono co-founder Xavier would be “the client”. With his father being an architect and him having a lot of affinity with product management it seemed a natural fit to let him take on the client role.
The other Mono co-founder Johan would be Emily's apprenticeship mentor; he would give feedback to Emily about her design work as she progressed with the actual work. We also counted on the rest of our team, for example, our colleague Marina, who would give Emily visual design feedback.
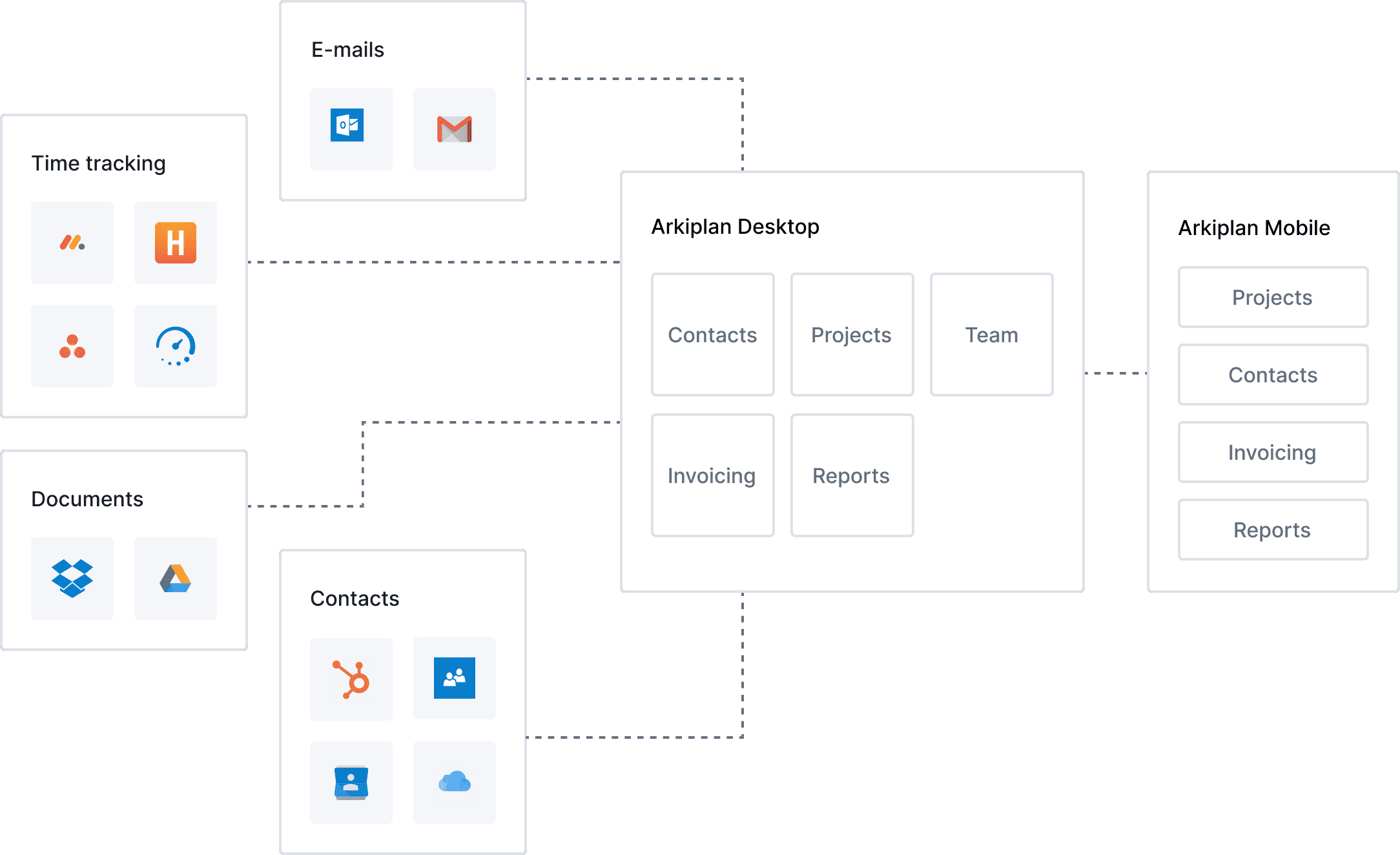
From a product standpoint, we thought of Arkiplan as being the central hub for other apps to integrate with. Using an integrations marketplace, you could theoretically buy "apps for Arkiplan", where, for example, you could connect Arkiplan to Harvest to integrate timesheets with your centralized reporting module.
In this fictional project, we had the opportunity to do things right, and to focus on some things that are often omitted from real-life projects. As a service provider we don't always get to choose the exact project setup but in this case we had more freedom. In Arkiplan's case that meant finally getting to do user research, validating prototypes with customers, and even getting the application audited for accessibility.
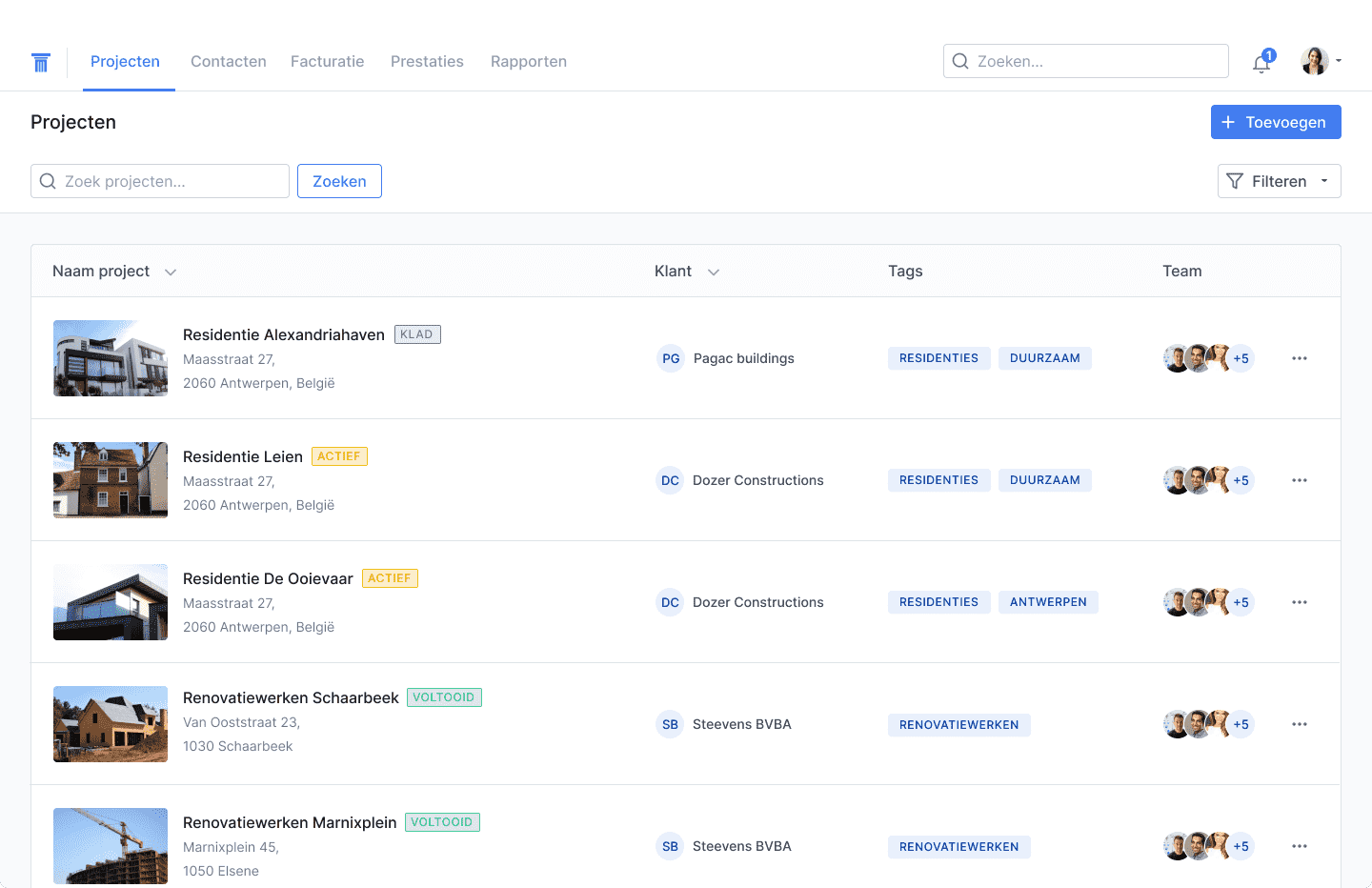
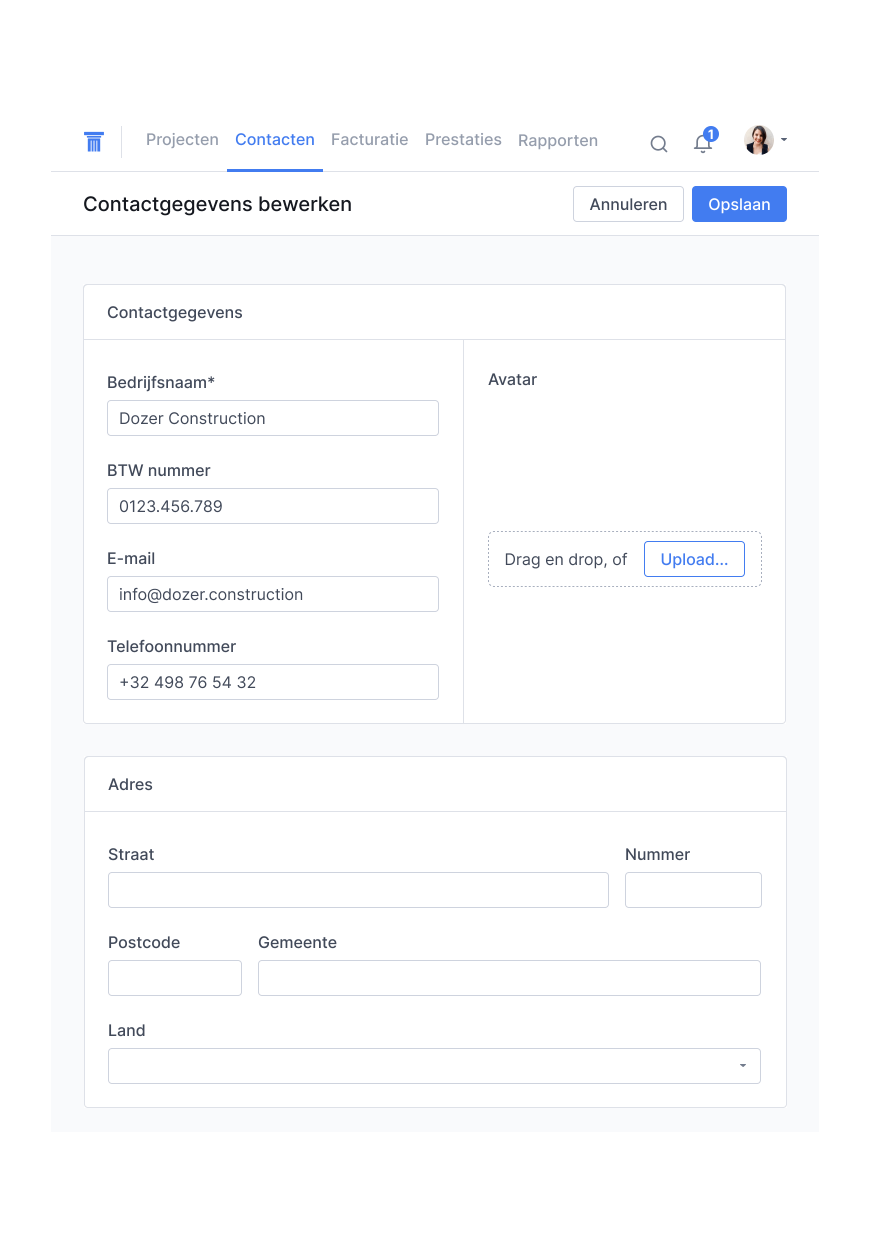
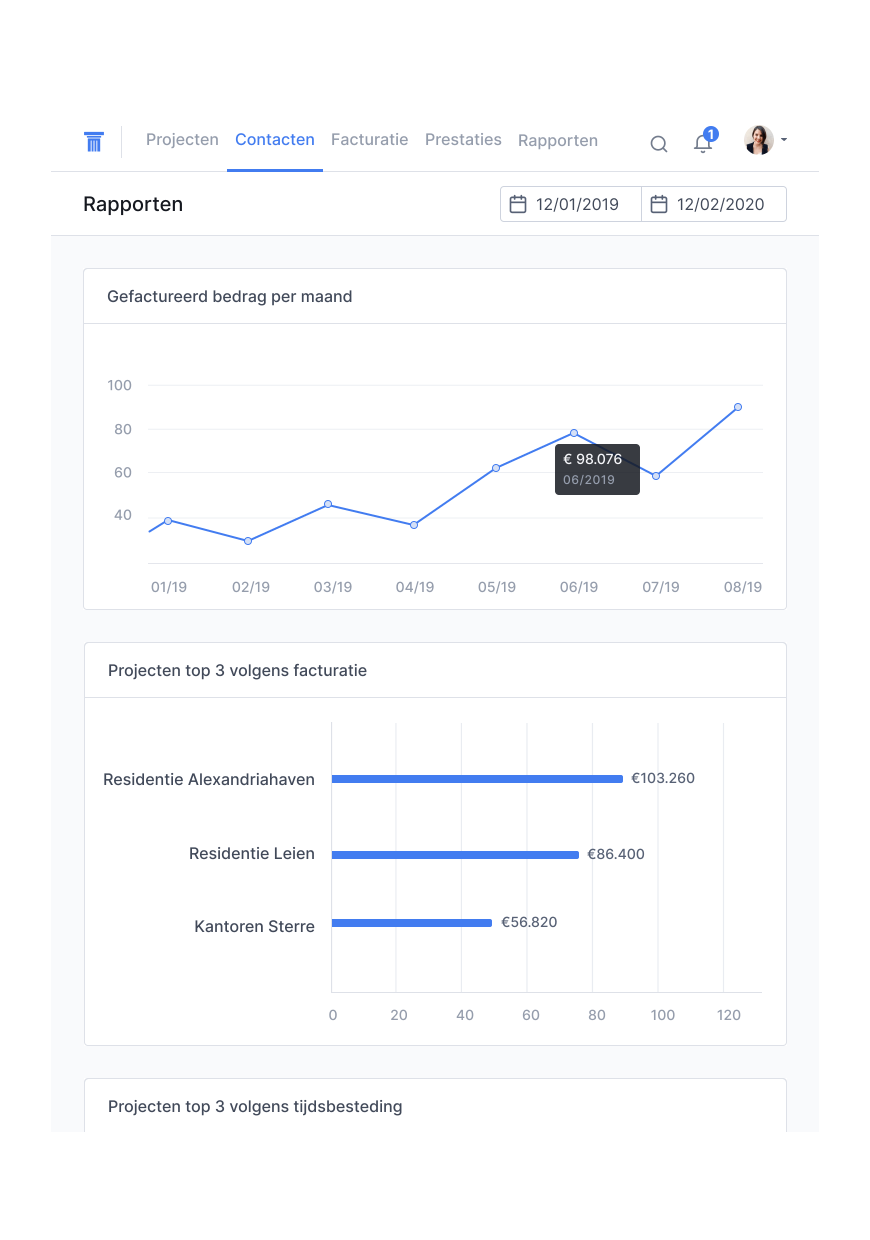
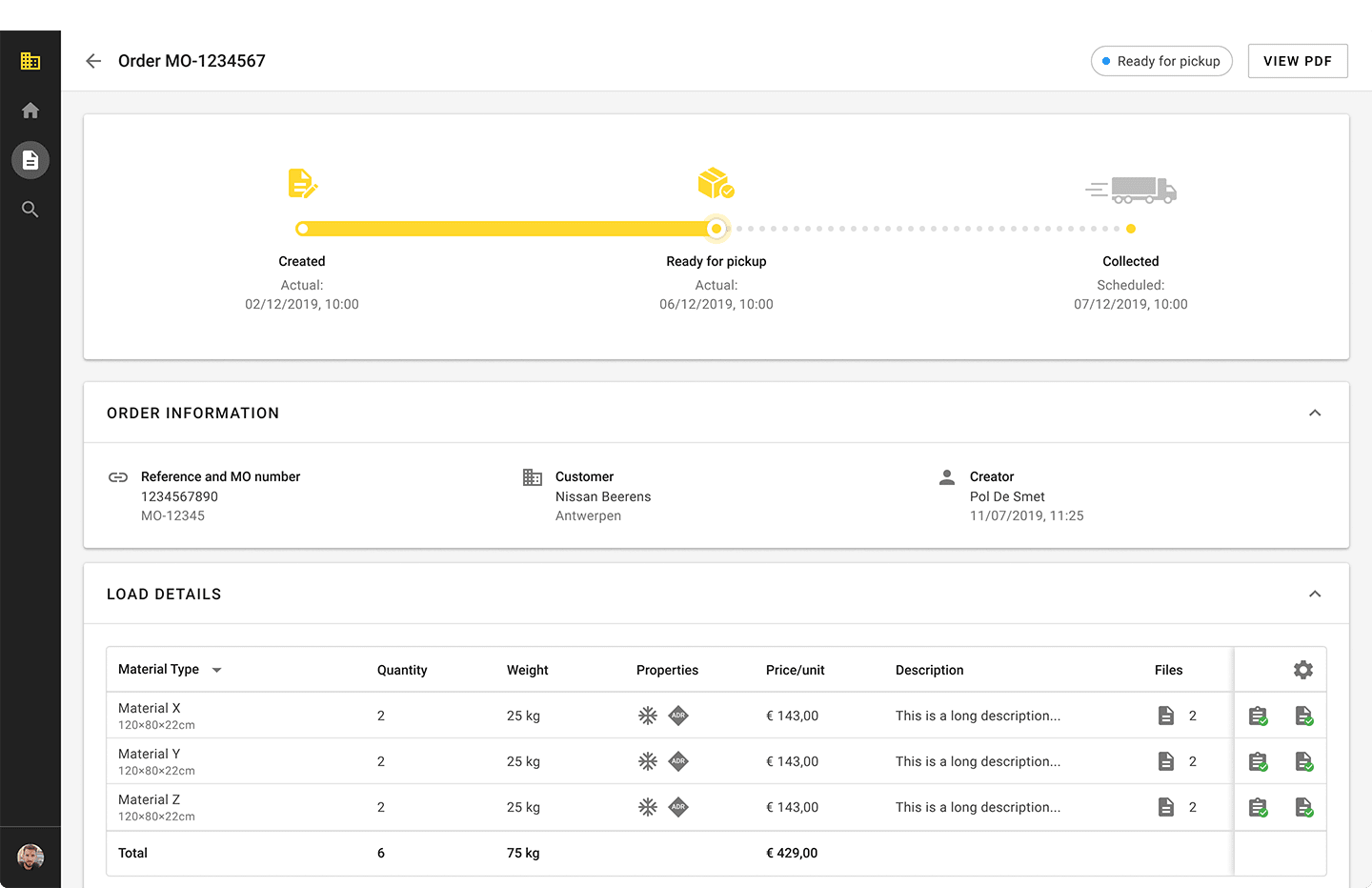
Over three months, we designed and developed the application. We designed several parts of the application: contact management, invoicing, reporting, settings. These are the standard functionalities you would find in most ERP systems.
In true Mono style, we switched between UI design and HTML/CSS development to test the interface in real-life.
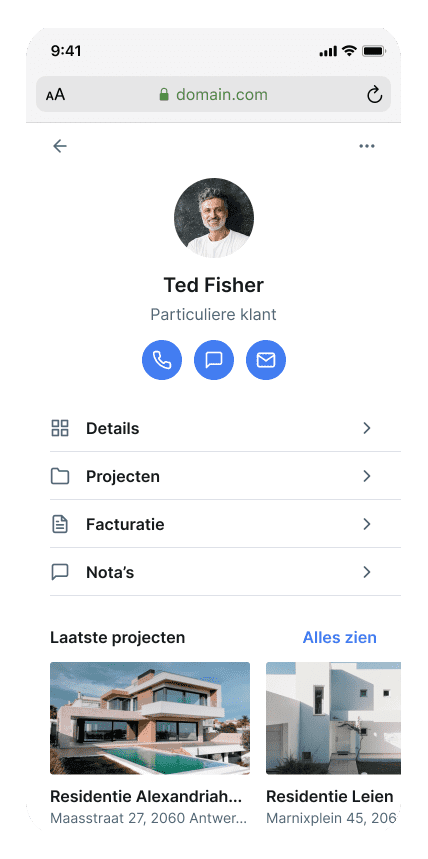
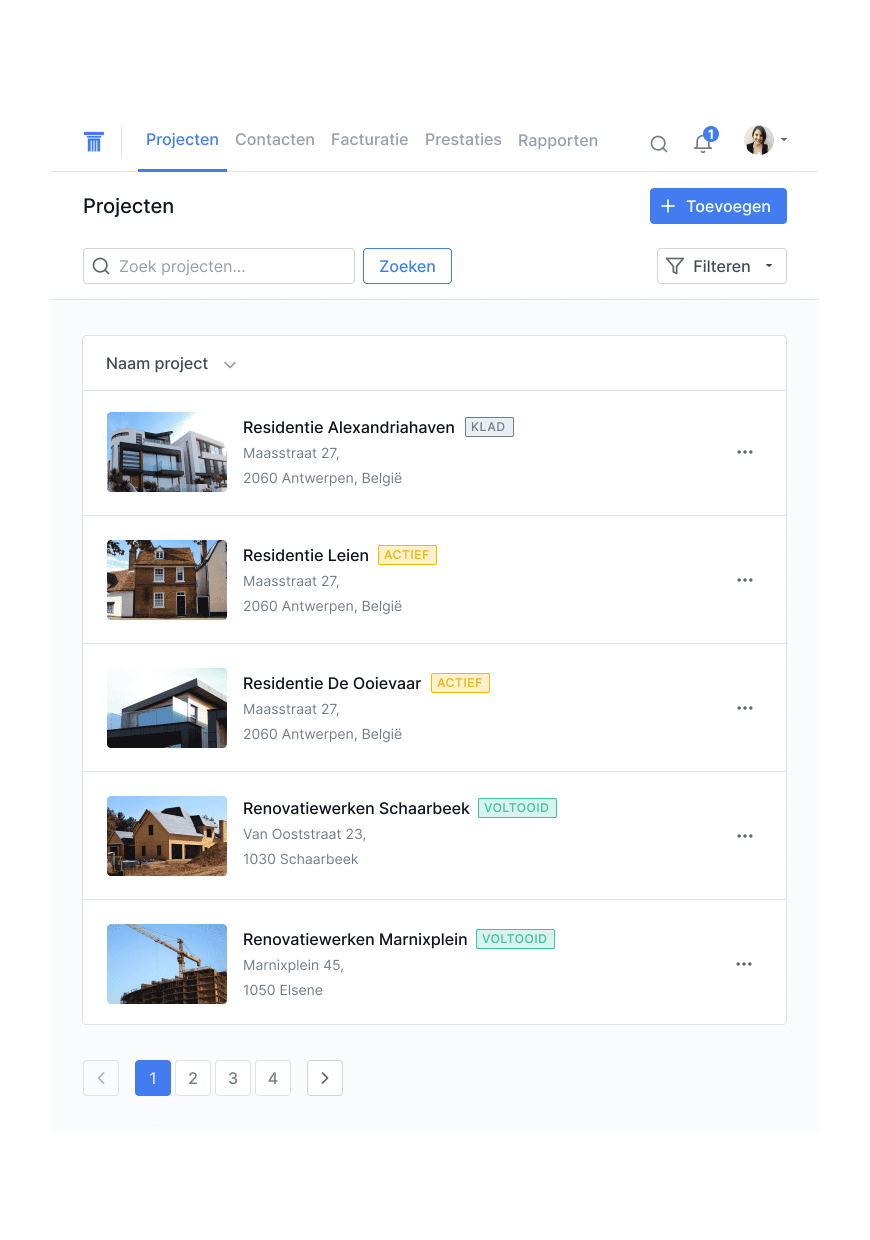
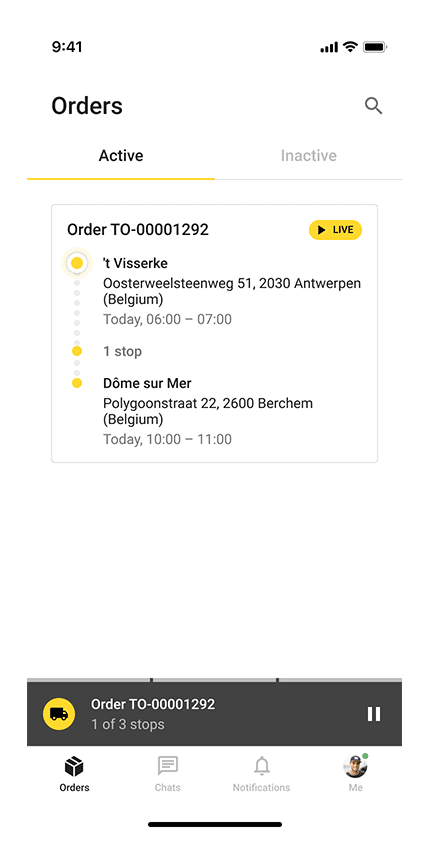
We used this opportunity to test a hypothesis: what if an architect just wants to use a really large phone (think of an iPhone XS Max) or a small tablet (think of an iPad Mini)? Part of architect life is to visit construction sites. If they are out and about, wouldn't they want to enter data into a system? And could we use the same templates as the desktop design, with some smart adaptations? In the end, we ran into some trouble, but as a temporary solution, we figured it could work.
In the final phases of this first project, we validated the HTML prototype with an external accessibility expert. Ending on a high note, Emily presented her work to the full team - and we were all very impressed.