Mapping the User Experience
In the last post about software quality I talked about our role as designers to map out the experiences that a user goes through.
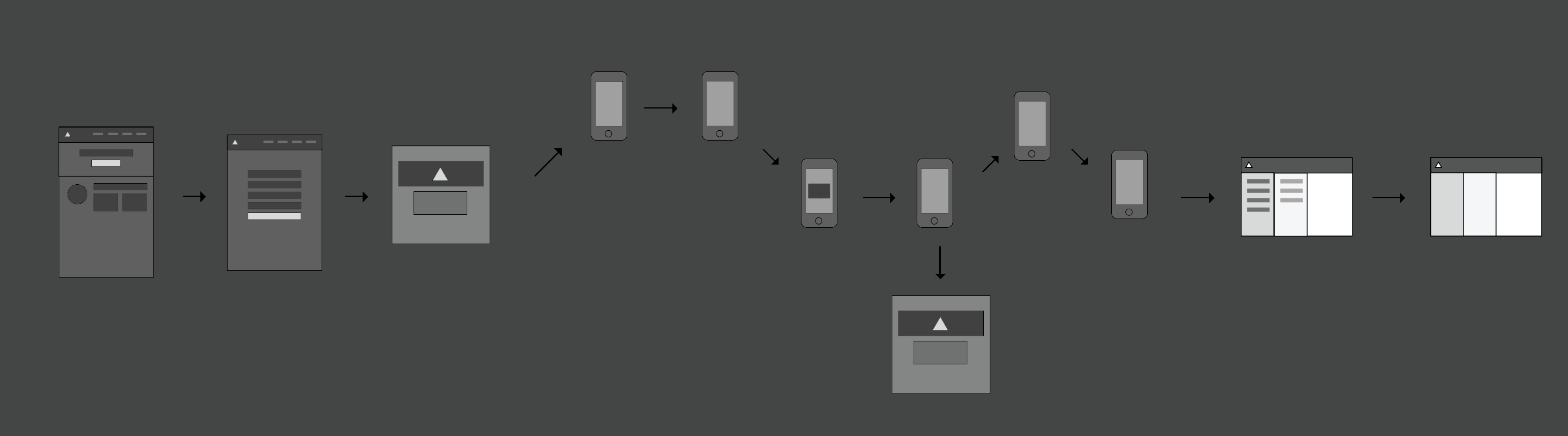
What do we really mean by a map like this? For me a good experience map is a big drawing that conveys the path a user will follow when using the application.

This drawing serves as a reference document to be able to discuss the path a user follows. There’s an ideal path but as we all know, in software the user can find himself in all kinds of error states.
An ideal opportunity to draw a map is an onboarding project, because it has a series of predictable steps. In today’s multi device world someone might start using a service on their phone and end up on the desktop. Maybe there’s a web client and a native client.
The process map helps to solve all kinds of difficult questions.
For example, how do you communicate that for some features it’s better to use the native app? What is the balance between letting the user learn how to use the app themselves and injecting all sorts of “helpers” to make sure they “get it”?
A lot of design work is about communication. Making sure we are talking about the same thing. Mapping the user experience can be a big help in getting everyone on the same page.
Subscribe to our newsletter
Receive blog highlights and fresh insights into UX/UI and front-end development.

Leave a comment
Your email address will not be published. Required fields are marked *