How We Use Bedrock to Build Interface Prototypes at Scale
This post is about how we use Bedrock to build interface prototypes at scale.
First of all, what is Bedrock? Bedrock can be compared to static site generators like Jekyll or Hugo in the sense that it is a collection of HTML, CSS and Javascript that get processed to generate a static website.

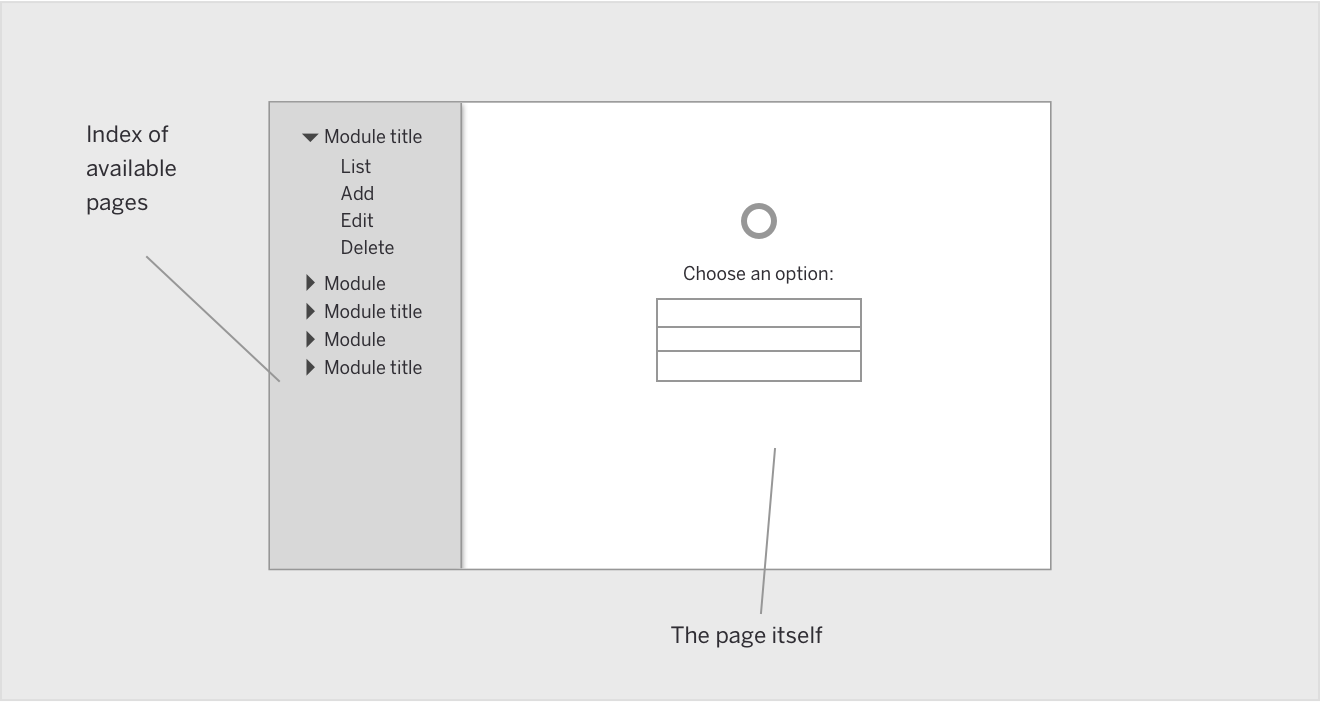
However, we specifically made Bedrock to help us design and prototype interfaces. There are a few functionalities within Bedrock that help us achieve that. First up is the page index and tree, which is basically a listing of every page in the prototype.

This listing is very important and allows us to link to every page from anywhere. So whenever we changed something, we can communicate it by passing the URL to each other.
Sometimes we have prototypes that span hundreds of pages. The tree is built to accommodate that scale by providing a collapsable tree structure and remembering its “state” as you change pages.
Being able to show an online prototype is useful in itself, but when combined with a continuous deployment system and feature branching in Git, we can show every version of the prototypes as well. We can show what the “design” looked like and what it’s going to look like in the future. Changes are not a black box but clearly visible.
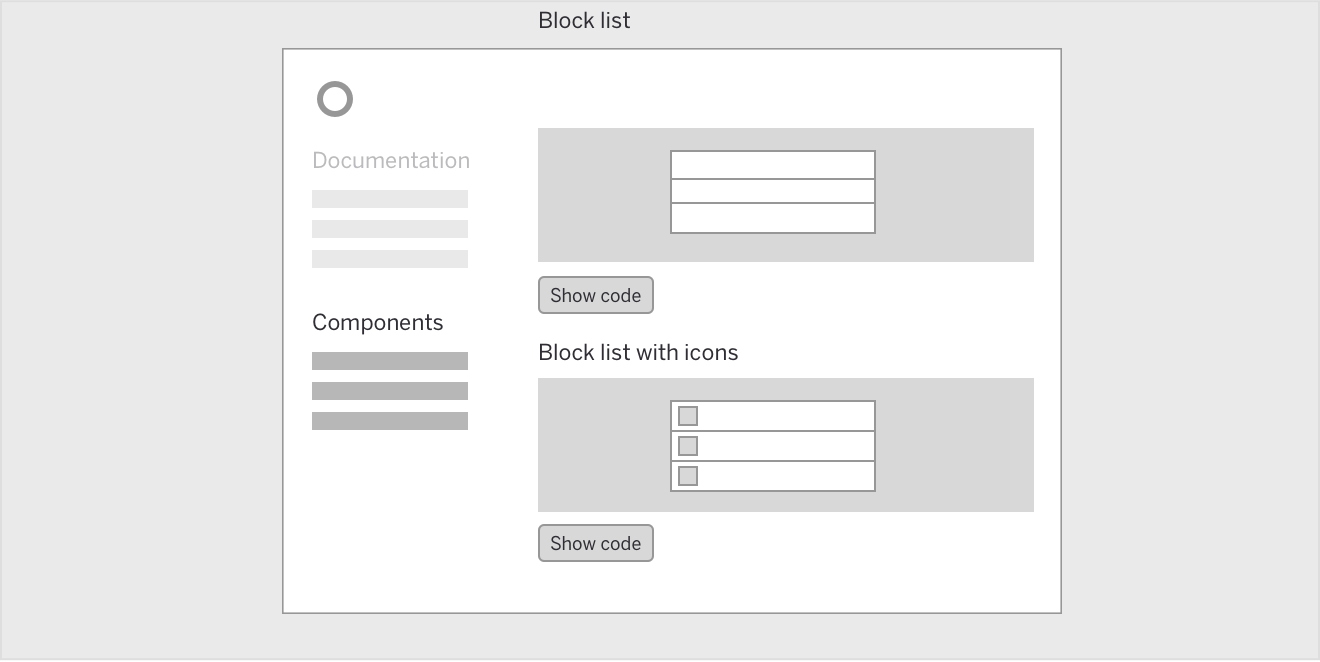
Next is the component styleguide. This is a series of pages that allow us to document the various interface pieces within the project. As a designer/developer you can easily add new components to the system. Adding a component is as simple as creating a new HTML file that contains the component.

Now, where it gets powerful is that we can directly reference the components within our pages. So when we update the pages, the documentation changes along with it.
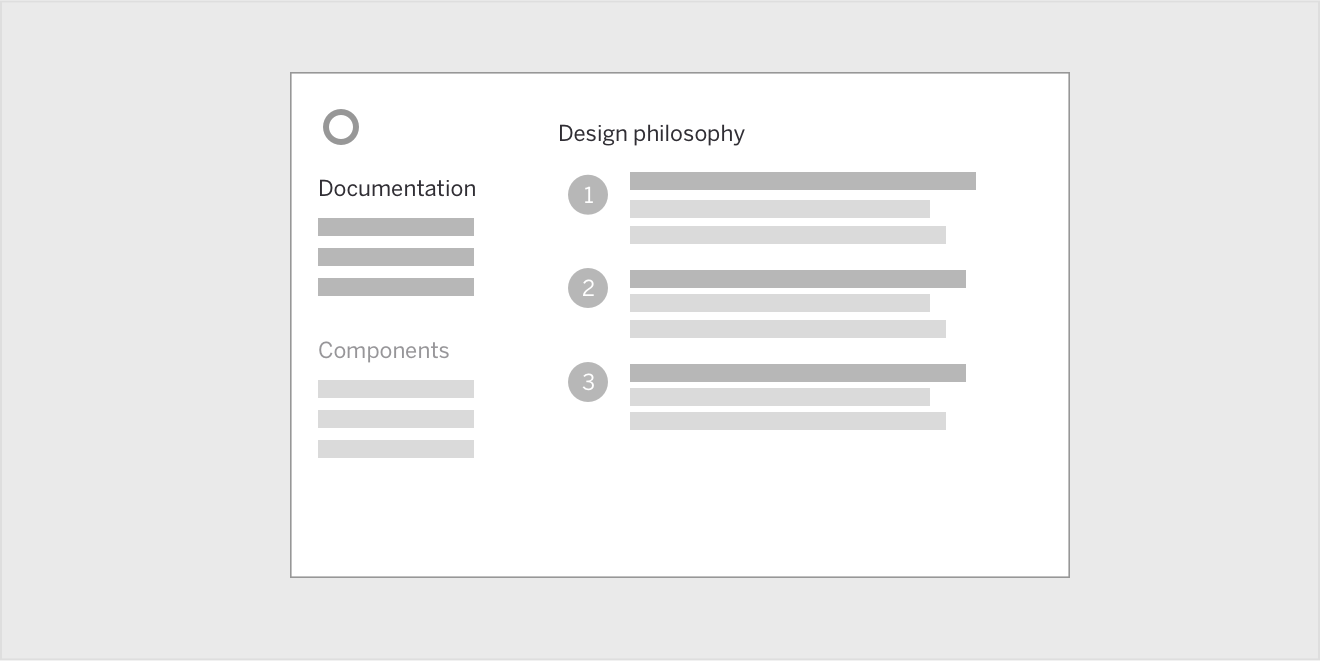
Bedrock also allows us to add static pages of documentation right along with the component documentation. So we can not only explain the “what” but also the “why”.

So why Bedrock? Why invest in a new tool?
It used to be that a lot of design was done in static images, tied together in long Powerpoint presentations. While this approach might still be valid today, it breaks down quickly when working on the same project with multiple people, over a very long time.
Bedrock is built to provide an overview of the current state of the design. Within digital product design it’s often unclear which designs are ready to go to development. Bedrock provides us with a way to provide a single source of truth for what should be implemented in the real application.
Bedrock can be used for free and is released as open-source software under the MIT license. For more info, please visit the Bedrock website.
Subscribe to our newsletter
Receive blog highlights and fresh insights into UX/UI and front-end development.

Leave a comment
Your email address will not be published. Required fields are marked *