Introducing Bedrock Bases

Today we are proud to introduce Bedrock Bases.
First of all – what is Bedrock? Bedrock is a tool we made to be able to create complex HTML prototypes at scale. We’ve talked about Bedrock on this blog before. Check out Bedrock’s homepage as well.
We mostly keep the communication surrounding Bedrock to the dedicated Bedrock blog and its Twitter account, but today the announcement is big enough to warrant an extra post on our company blog.
From the announcement:
We are glad to announce a new thing: Bedrock bases.
We worked on a method to get started with Bedrock in an easier manner – a method that makes you set up less things and get prototyping faster.
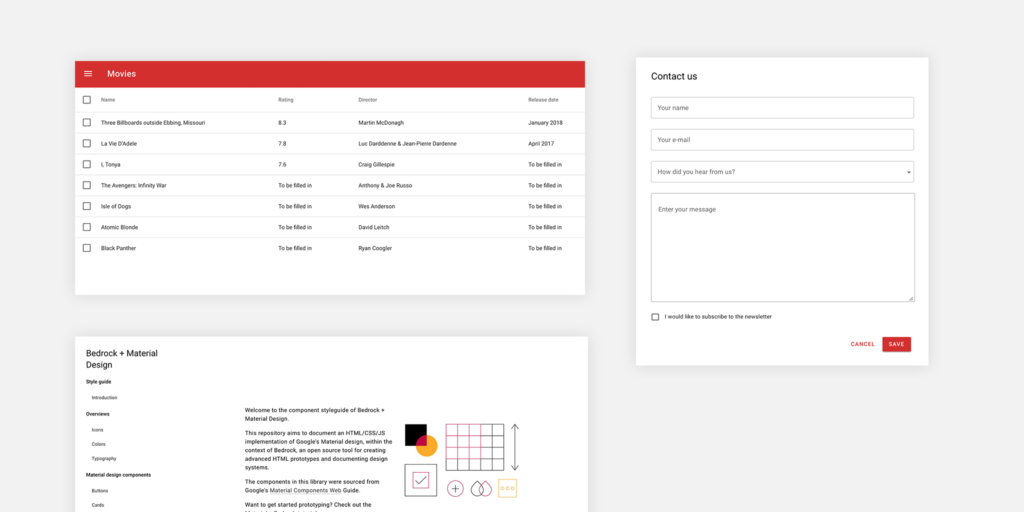
With the release of Bedrock Bases we are providing a “base” for 2 common web frameworks: Bootstrap 4 and Material Design.
A base consists of an implementation which shows a few example templates, a styleguide which documents the framework, and the HTML/CSS components and Javascript already in place.
Now it’s up to you to put things together to prototype your dream app. Fork it, document your changes and build your custom environment. You’ll be working in an integrated environment that is optimized for productivity.
You can read more on the Bedrock blog.
Subscribe to our newsletter
Receive blog highlights and fresh insights into UX/UI and front-end development.