Keynote Extractor 1.0

Long story short: we released an application to help you convert Apple Keynote files to an HTML document with images and presenter notes. It’s called Keynote Extractor and you can download it for free at
This article tells the story of developing that app.
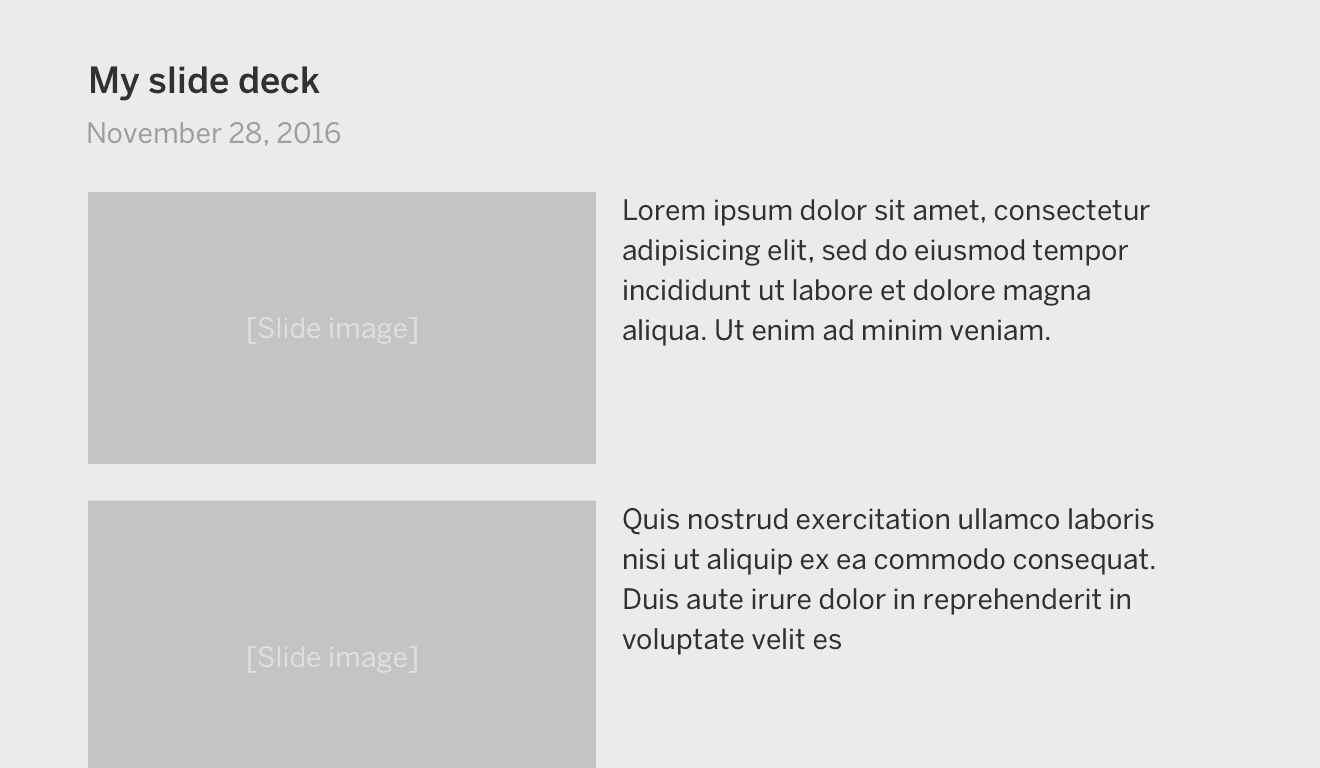
In June of this year, I wanted to automate the process of exporting slides with their notes from Keynote presentations. Basically I wanted to convert a Keynote slide deck into a web page that looked like this:

The reason that I wanted to do this is that the current way of slide sharing is a horrid experience.
Either you are viewing a bare looking slide deck without the context of what was said, or the slides are full of text and should be a blog post instead.
The power of slides is that they are a combination of words and images. Why not display them alongside each other?
Through a combination of manual steps and scripts we found a way to do it.
As a Keynote author, you have to enter the slide text in the notes fields of your slide. When you extract a Keynote file with Keynote Extractor, the notes appear alongside the relevant slide. The website it generates is responsive, accessible and standards-based.
You can view an example of the output of a presentation.
The rudimentary version that we initially built worked, but it wasn’t very user friendly. You had to fire up some scripts manually and go through different steps to get to an export.
Building a Mac app to make the whole process easy seemed like the perfect summer project.
Little did we know that this would take us on a journey of jumping through many hoops to find an acceptable solution.
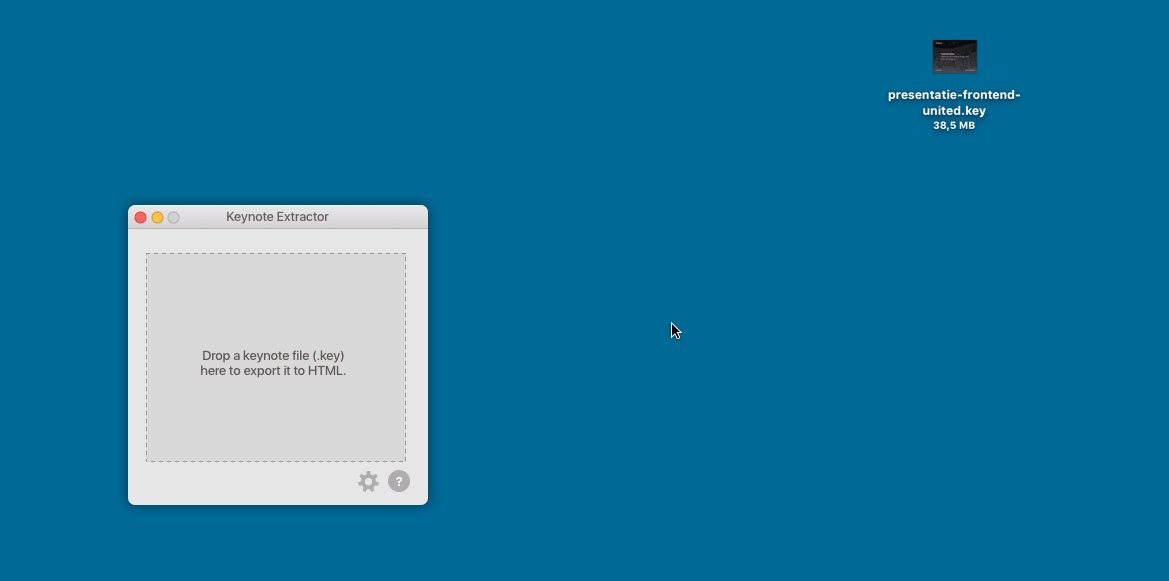
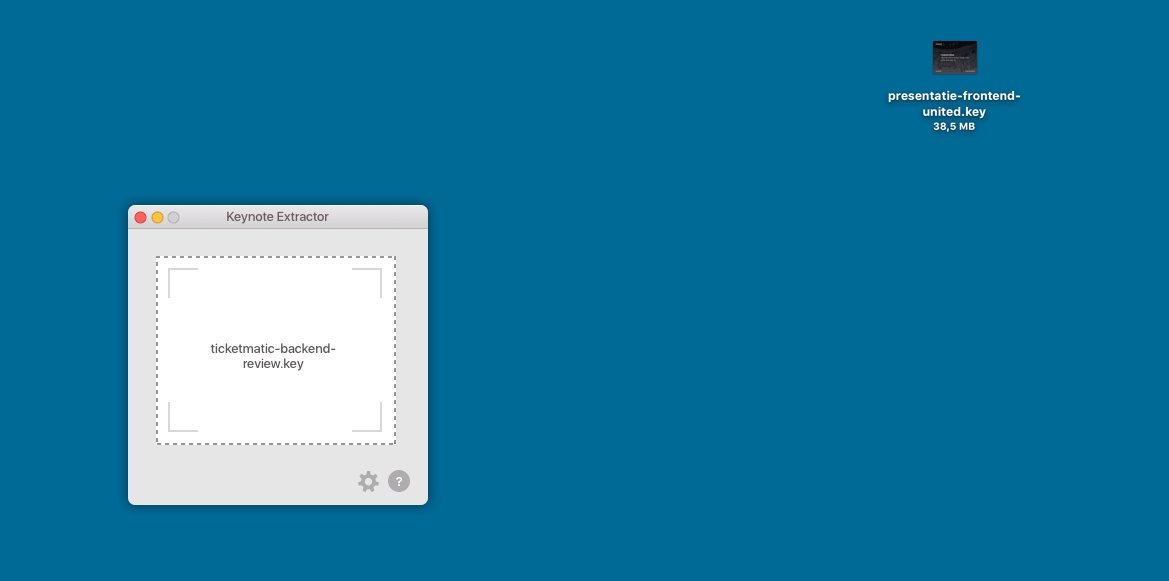
In the ideal scenario, a user would just drop their Keynote file onto a small utility app, which would then extract and convert the Keynote in the background. It would look like this:

Attempt 1: Electron
To develop the user interface, we initially used Electron. This doubled as an experiment so we could learn about the technology for future applications.
Electron allows you to build cross platform desktop apps with JavaScript, HTML, and CSS. Many big apps were built with Electron, for example Slack, Atom, Nylas and even Microsoft’s Visual Studio Code.
It feels good to use familiar HTML & CSS to build the application UI. It is very productive and I am sure that for some applications this is the way to go.
But Electron has a big disadvantage. Every app runs a copy of Chromium in the background. This makes Electron applications rather large in terms of filesize. While the scripts that power Keynote Extractor weigh less than a few hundred kilobytes, the full app weighed around 150 Mb.
That is not acceptable.
Electron is an interesting idea, but it also feels like a hack. It reminded me a bit of Phonegap in terms of development workflow; you are constantly chasing the native platform features but it’s always not-quite-there-yet.
We looked at alternatives like MacGap, but didn’t pursue them because we didn’t want to rewrite some of our code at that point. It was time to validate the idea first. Time to ship.
Publishing to the Mac App Store
When we finished the work, we tried to get the Keynote Extractor app on the Mac App store.
It’s not an easy process; in fact, there were so many hurdles that we were at the point of giving up quite a few times.
To get an application on the Mac App Store you have to:
- Be part of the Mac developer program
- Sign it with your developer keys
- Make sure your app is properly sandboxed
- Get it through the review process
The first part is rather easy: hand over $99 to Apple, and jump through a few administrative hoops.
Signing is where it gets tricky, but eventually we found the right combination of settings and tools to do this.
The other two caused the most problems, and they deserve their own section.
macOS sandboxing
Sandboxing is a security measure in macOS. Your app runs in a sandbox (its own private environment) and has to ask the system for permission to do things. You’ve probably seen a dialog where an app asks for access to your contacts or location.
The way sandboxing works in macOS is that you have to provide entitlements together with your application that say what the application is going to do. For example, if you want to access a specific folder, you have to provide an entitlement that says so.
In our case we want to run AppleScript and we want to access any folder — since a user could extract a Keynote file from any folder. The problem here is that this is a rather broad entitlement and from Apple’s perspective it introduces a security issue.
In general, Mac App Store apps are more limited in what they can do. This way Apple can tightly control how they integrate with the rest of the system.
In a way this is great, but it has its problems. Remember the interaction that we wanted for the app? The drag and drop? Well, in this interaction model the extraction happens immediately upon drop. The resulting files are saved in the folder where your Keynote resides. However; this is not allowed. By Apple’s rules you have to present the user with a “Save” dialog where they can decide where the file lands.
From an interaction design perspective this is suboptimal. It takes the fluidity out of the extracting process.
We felt following the rules imposed by Apple to be able to release the app on the App Store makes the overall user experience worse.
The review process
When you want to get on the Mac App Store, you have to get through the application review process. A reviewer will test your app and subject it to Apple’s guidelines.
In our review, besides a few sandboxing issues, we encountered a major issue: Apple did not like that our icon was referencing Apple’s Keynote app. They also didn’t like that we were directly referencing Keynote in our application name.
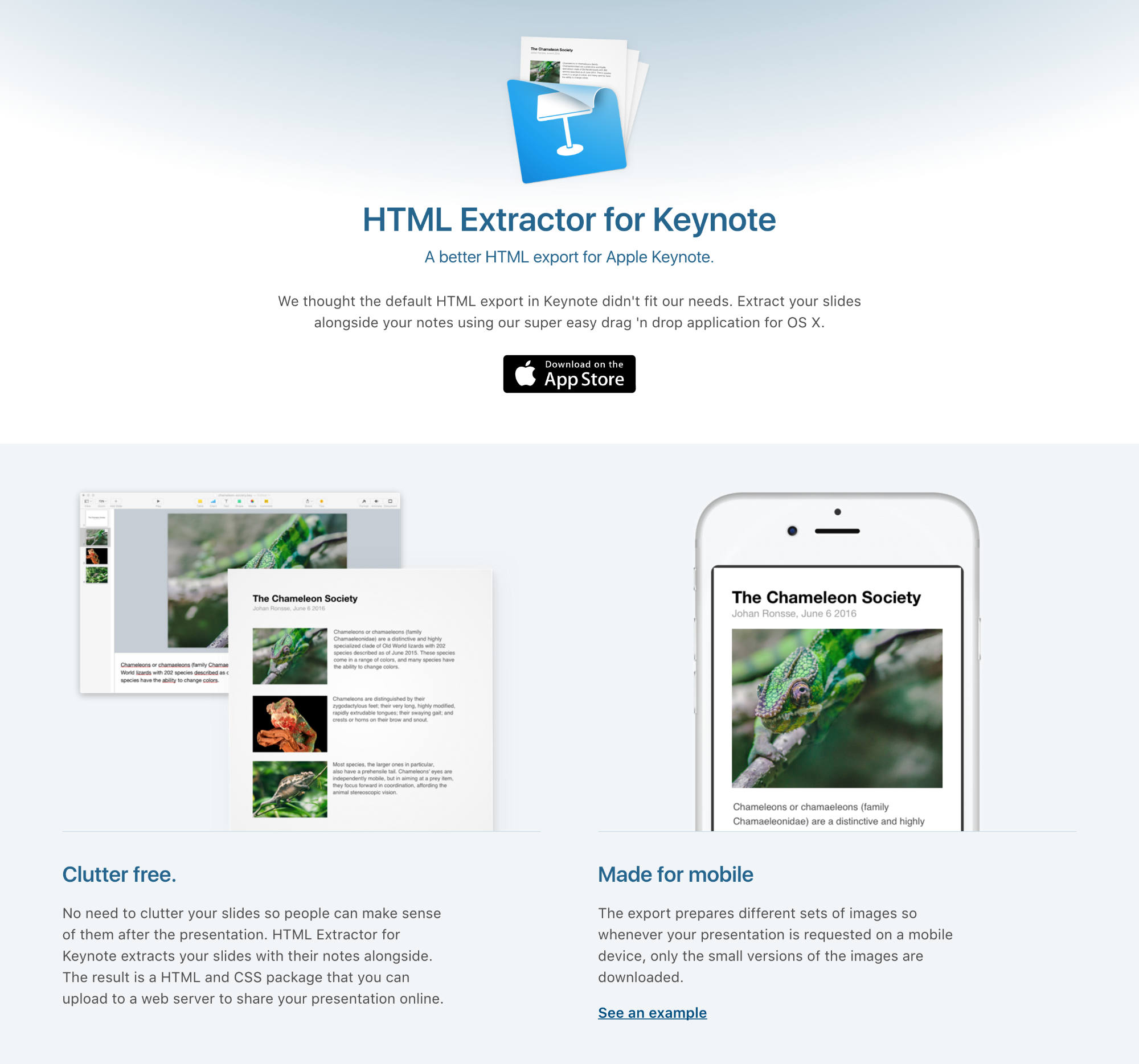
We were a bit dumbfounded because this is a utility for Keynote… obviously we need a reference to Keynote in both the app icon and the name. We also liked the Keynote Extractor name, which we thought was long enough already. We played with the idea of calling the app “HTML Extractor for Keynote” as a solution but we felt this was inadequate.
Attempt 2: a native app
In order to get our app on the Mac App store we would have to a) compromise the experience b) redesign our icon and c) use a less attractive name. Next to that we still had the problem that our app would be a 150Mb monster. Things were looking bleak for Keynote Extractor.
The project was on hold for a few weeks, until we decided to pick it up again with a new approach. We would skip the Mac App Store and release the app as a stand alone download.
Most of the coding and logic was done. We simply had to switch technologies to use the native macOS frameworks to render the UI and tie the scripts together. After some research we landed on using Swift for most application parts.
We hired an external developer to handle the coding who did a super good job. We exchanged builds and went through the process of refining the application to be ready for an initial release.
Marketing design
Every Mac application needs a good icon. It was a great opportunity to work together with someone outside of the team. Dieter did a tremendous job designing the icon and marketing website.
I wrote most of the copy and provided a basic layout; Dieter added the finishing touches with a splendid scroll-based animation and typography.
![]()
App icon referencing the Keynote icon

Screenshot of the marketing website. View the website.
Business model
Keynote Extractor is a small utility app. People might pay €5 or €10 in the current software market. If we can find 1.000 customers and they pay €5, this would still generate less revenue than a small consulting project.
It makes more sense to try and reach as many people as possible. If some of those people check out our company, and that leads to app design projects, the value for us is much bigger. And everyone gets a free app.
So we decided to release it for free.
Conclusion
Going through this process we’ve learned a lot about shipping an application. We had fun making something useful for ourselves and we hope others will find Keynote Extractor useful as well.
Download Keynote Extractor for free at keynote-extractor.com.
Subscribe to our newsletter
Receive blog highlights and fresh insights into UX/UI and front-end development.
Leave a comment
Your email address will not be published. Required fields are marked *

1 thought on “Keynote Extractor 1.0”
20 Dec 2016 at 07:59