Our favorite new Figma plugins
We’re following up on the latest Figma plugins, so you can just pick and choose what you like from this blogpost. There’s so much happening in the plugins space that we just had to report on what’s new, even when our first post “Getting productive by using the right Figma plugins” is just a few weeks old.
Below is a roundup of our favorite new Figma plugins.
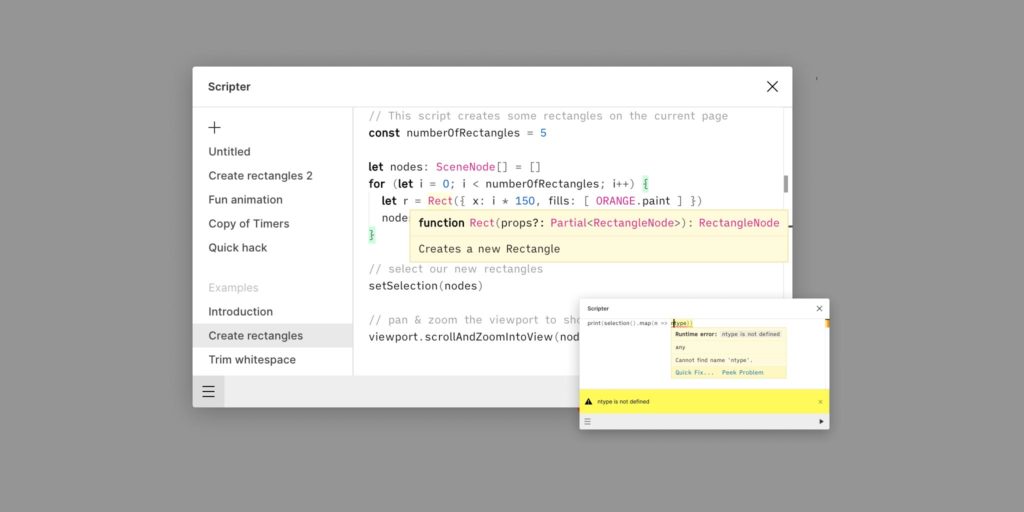
Scripter

Scripter is a way to run scripts directly inside of Figma. The scripts are written using TypeScript, and running a script is similar to running a plugin. In this sense, you can think of the Scripter plugin as a console for Figma.
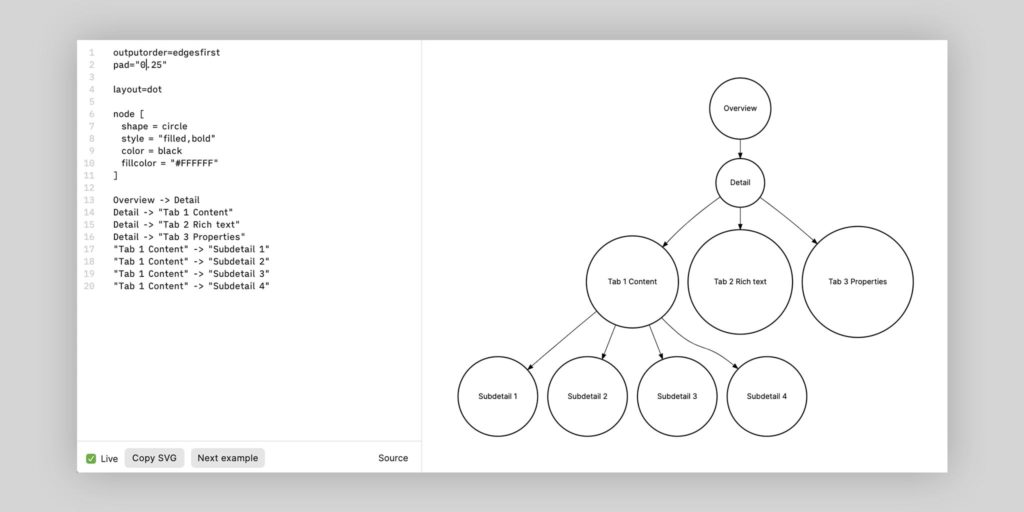
GraphViz
GraphViz allows you to generate graphs based on a bit of code, for instance this code…
Overview -> Detail
Detail -> Tab 1
Detail -> Tab 2
Detail -> Tab 3…would result in this kind of visualization:

This is an implementation of the existing GraphViz software in Figma but still very cool. I can definitely see the use of this to document information architectures or user flows within Figma.
Vectary3D

Vectary 3D allows you to position 3D objects created with Vectary within Figma. They also supply some ready-made objects within the plugin.
You can use Figma frames as the “textures” for these objects. I used it to create a small mockup of our UX report to spice up the front page of our UX reports.
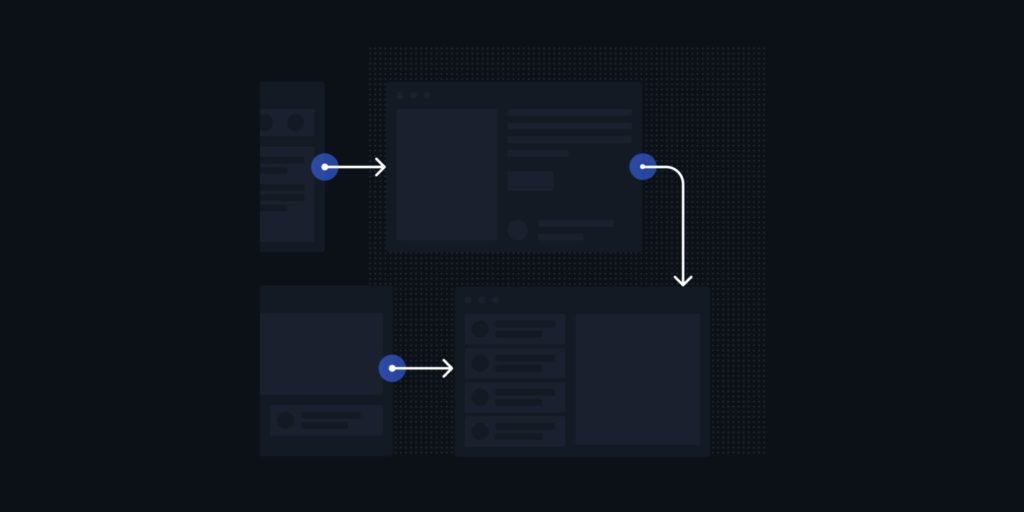
AutoFlow

Autoflow is a favorite plugin of the team to quickly draw arrows between different Figma artboards. The Autoflow team updated their plugin with custom arrow styles and an entirely new way to work in a more fluid way.
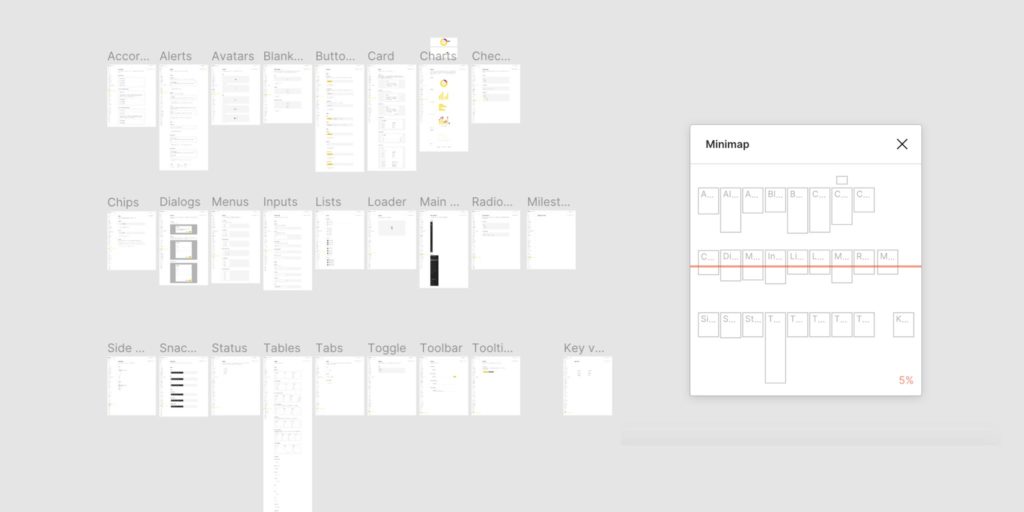
MiniMap

MiniMap provides you with a minimap to visualize your design file in a small map that can help you to navigate it. This is helpful when you have extremely large pages with lots of content.
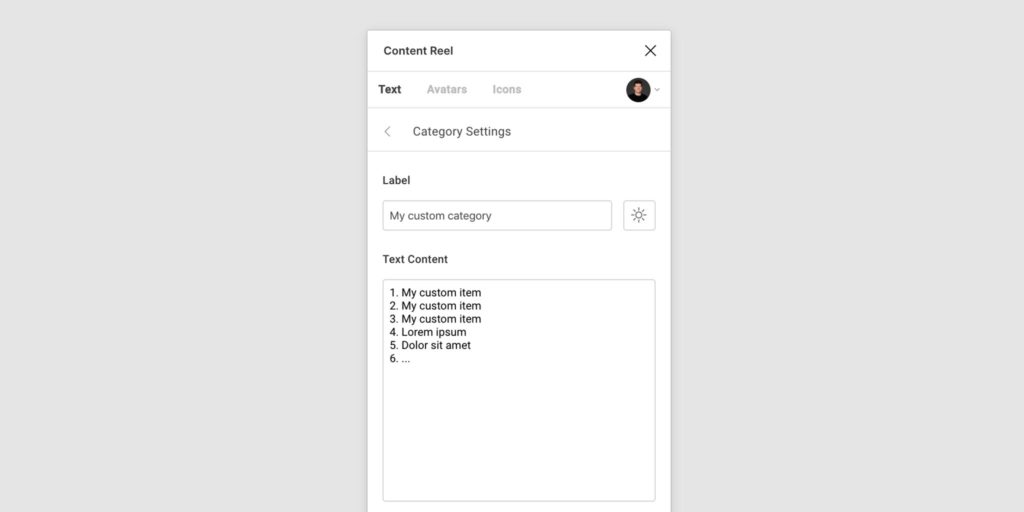
Content Reel

The content reel plugin has been updated to allow for custom content sets. You can now create an account within Content Reel and start adding your custom data points. This will be useful for our mockups, as a lot of the default content in Content Reel is very US-centric, and we are often working for Belgian companies.
The Content Reel team is working on a way to share data sets with each other, as well as the ability to have custom images as a content type.
Subscribe to our newsletter
Receive blog highlights and fresh insights into UX/UI and front-end development.

Leave a comment
Your email address will not be published. Required fields are marked *